【指导手册】Project_第2阶段之二:“网站前端页面的页面验证”

(一)训练准备
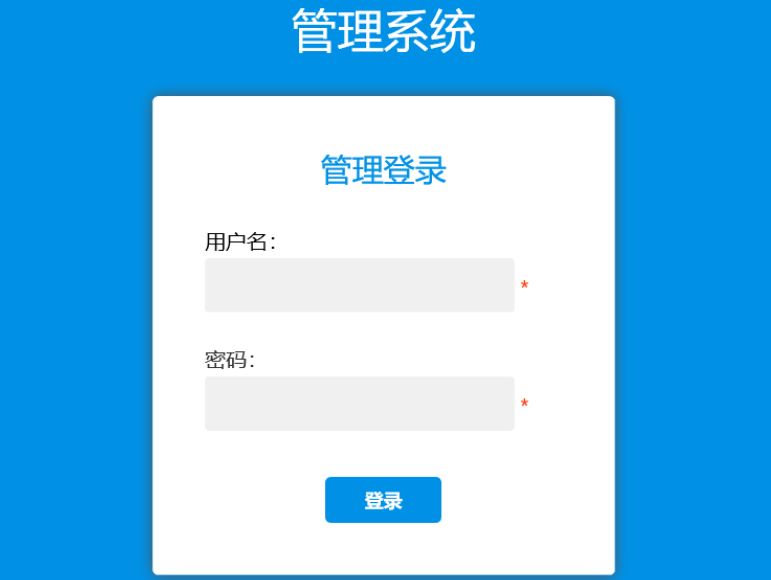
结合"单元2网页布局与设计中的HTML静态网页模板(本训练提供:登录&后台模板Html源码2套:登录&后台模板1和登录&后台模板2。也可自行设计),开始后台登录页面的设计。本次采用“登录&后台模板1”中的“登录模板”
(二)后台登录页面HTML转为ASPX页面(项目名称:EntWebsiteActXYY)
主要步骤如下:
(1)在项目中添加HTML网页模板文件及文件夹
“登录&后台模板1”中的“登录模板”中的文件拷贝到本项目的AdminXYY后台管理目录中,并将这些文件添加到(包含)到vs项目中
(2)参照登录HTML页面,新建ASP.NET登录页面
新建Loginl.aspx页面,并将对应的Loginl.html参考页面的html代码拷贝到相应的aspx页面源码位置。
注意:分别复制Html页面的Head部分和Body部分到Aspx页面中,同时留意,要保留Aspx页面中原先的<form>标识符,去除Html页面中的<form>标识符。
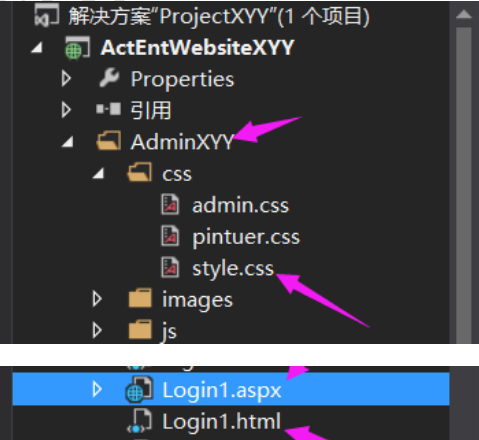
(3)项目文件清单如下(供参考):

其中:Loginl.aspx是由Loginl.html转化而来。
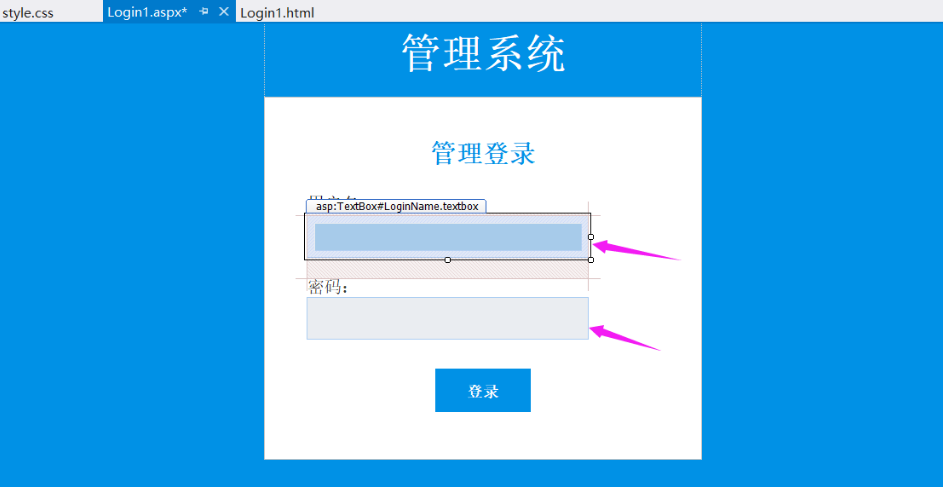
(4)设计登录界面
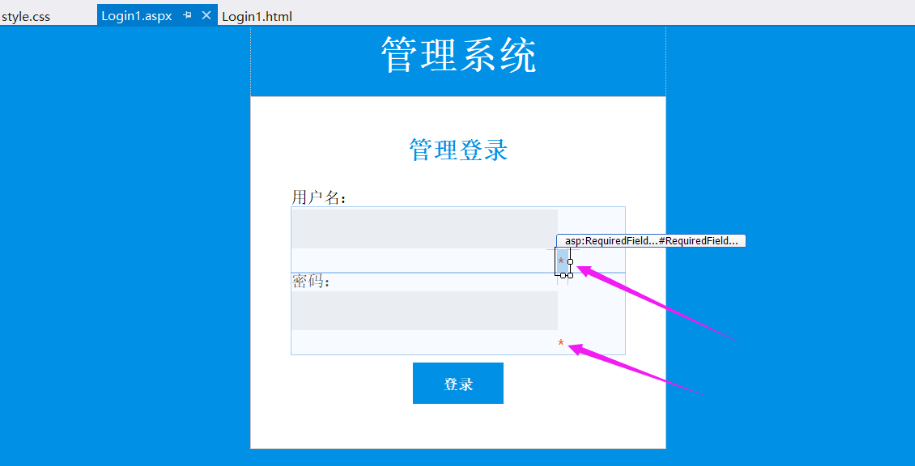
使用2个TextBox控件代替原有的用于输入用户名和密码的html控件<input>。如下图所示(头标出的2个控件均为TextBox控件)。

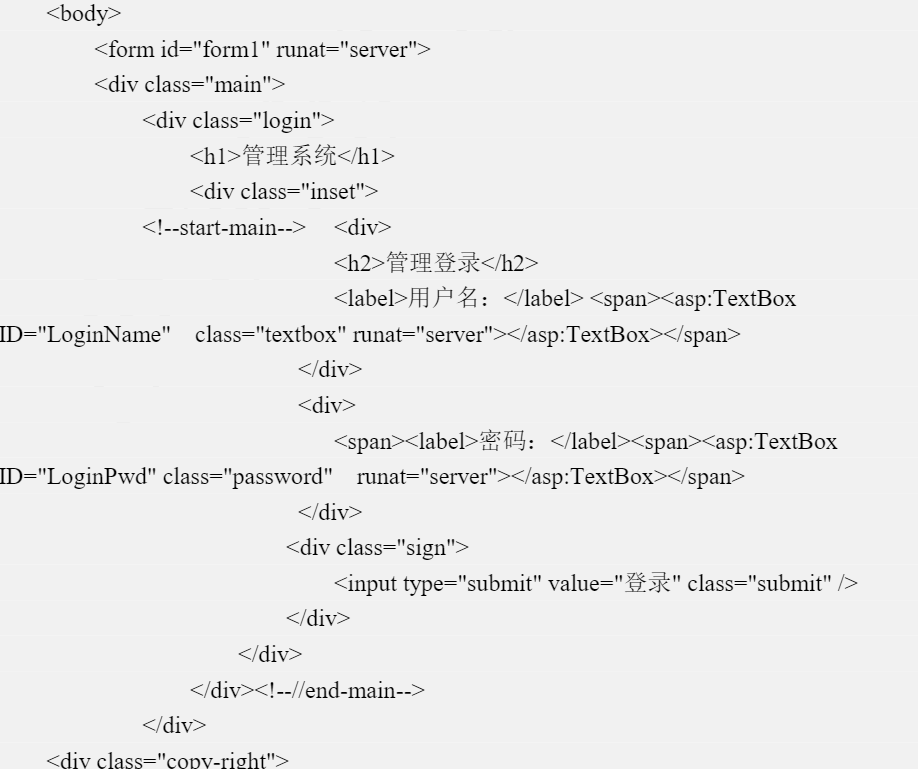
(5)页面源码参考代码如下(部分):
Head部分的源码参考模板页面)

(6)其他
为使得页面更协调,可以适当修改对应的style.css样式。
(三)后台登录页面中用户名和密码的非空验证
主要步骤如下:
(1)添加非空验证控件
在登录页面的“用户名”和“密码”两个文本框的后面,添加两个RequiredFieldValidator
非空验证控件,如下图所示。

(2)设置非空验证控件的属性
设置两个非空验证控件分别针对用户名和密码两个文本框进行非空验证:并设置错误提
示为“*”,颜色为“红色”。
(3)调试预览效果,如下图所示: