
基本处理,
让文字内容更加清晰
对内容进行阅读理解
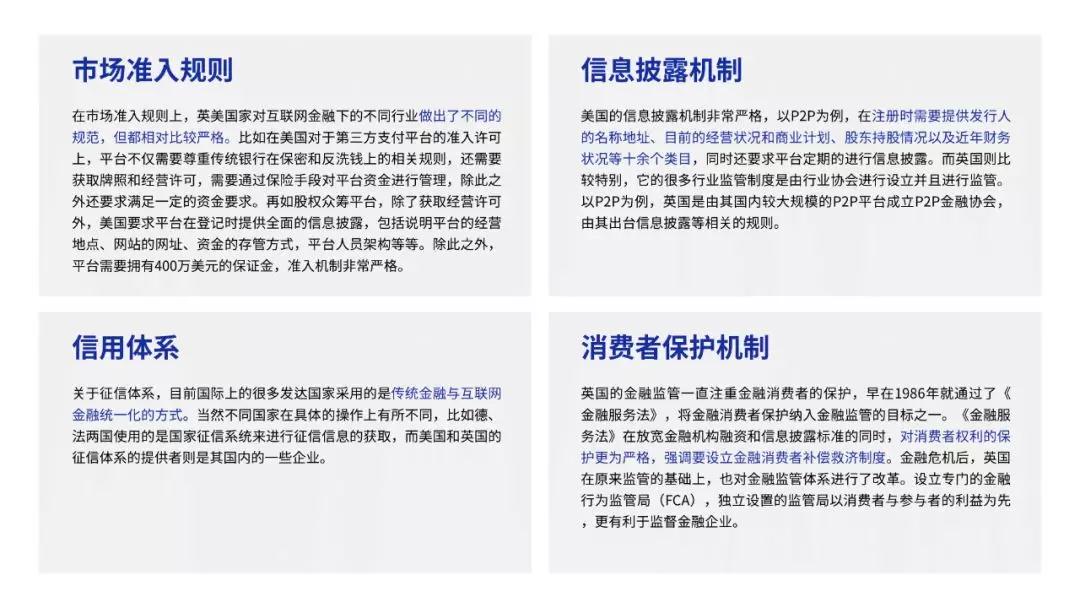
可我们要做的第一件事就是通过阅读找到每段文字中可以概括整段内容的中心句。以第一段为例,你觉得哪句话可以概括整段内容?
是第一个小句,“市场准入规则”,而整段的内容都围绕“市场准入规则”展开。
特别简单吧?很多文字段落都会把第一句或是最后一句作为整段的中心句,我们可以直接提炼出来。
如果在开头结尾找不到中心句怎么办呢?可以试着找一找这段文字中重复出现的短句。
当然也会出现完全找不到中心句的情况,则需要我们自己去做阅读理解,概括整段的核心内容。
在提炼出中心句后,我们只需要把它单独列出即可,

修改文字和段落格式
好像和原来相比没有太大区别?这还只是开始,接下来我们需要做的是修改文字和段落的格式。
文字格式的部分,使用黑体类字体,比如反复给大家推荐的思源黑体,

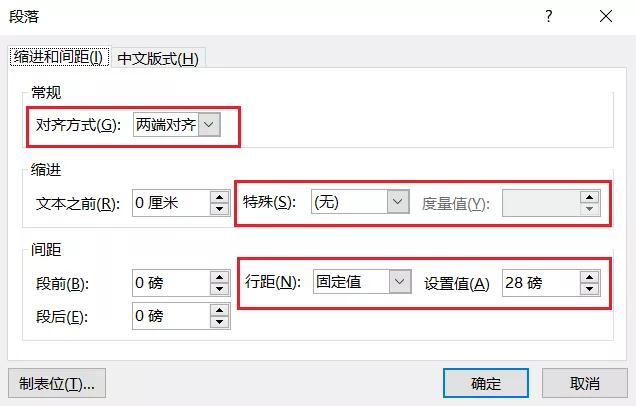
而在段落的格式上,选中文字右键点击段落,在弹出的窗口中,需要修改三个地方:

对齐方式选择两端对齐,缩进方式选择无。行距设置为固定值,具体数值可以根据实际情况调整。
给大家看一下调整后的效果,

四段内容都可以用这个方法进行调整,
添加对比
修改完文字以及段落格式后,整段内容的辨识度好像依旧不高。没关系,接下来我们要为每段的中心句和正文内容添加对比效果。
首先,将中心句和正文拆分开来,增大两者间距,
其次,添加字体对比,中心句和正好使用不同的字重,
接着,添加字号对比,放大中心句部分的字号,
最后,添加颜色对比,中心句以及段落中的重点内容都可以用不同的颜色标记出来,
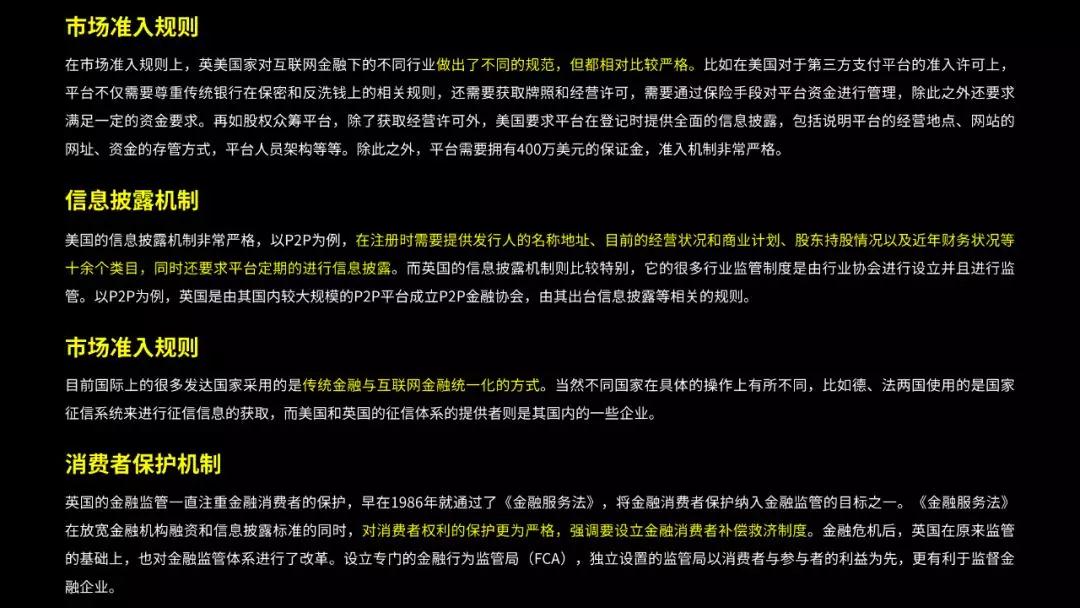
所有的段落都用这个方法进行处理,看一看效果,是不是相比原来清晰了很多?

巧用色块,
彻底搞定超多字页面
经过一翻折腾之后,可读性比原来高了很多。但由于文字实在太多,你会发现即使在缩小了字号的情况下,整个页面仍然特别拥挤
怎么办呢?这时候就要请我们今天的主角“色块”来登场了。在页面上规则的添加四个完全相同的矩形,把矩形的填充色修改为浅灰色

想给内容加个大的标题?在页面上方直接就能添加,