-
1 示例一
-
2 示例二
fi 原稿
今天主要分以下几种情况为大家介绍如何制作时间轴页面。
/ 1 /
文字较多页面
我们一页页来看,首先是这样一个文字较多但时间数量较少的页面:
看原稿的第一感觉就是文字太小看不清楚,另外虽然使用了横向排列的布局,但“时间轴”的感觉并不明显,没有很好的突出时间关系。
那么这样的一个页面该如何修改?对待时间轴页面,我们一般的处理方式是使用点线等元素,按从左到右的顺序呈现时间关系。
当然,如果觉得过于单调的话,我们可以从点线元素入手,添加渐变等效果。也可以从背景入手,进行美化。
点线元素制作起来特别困难?没关系,对于这类文字较多的时间轴,我们还可以尝试纵向的布局,
针对文字内容较多的情况,还可以采用蜂巢式的布局方式,将内容以最清晰的方式呈现在大家面前。这些设计我觉得大家都可以做一个参考。
/ 2 /
文字较少页面
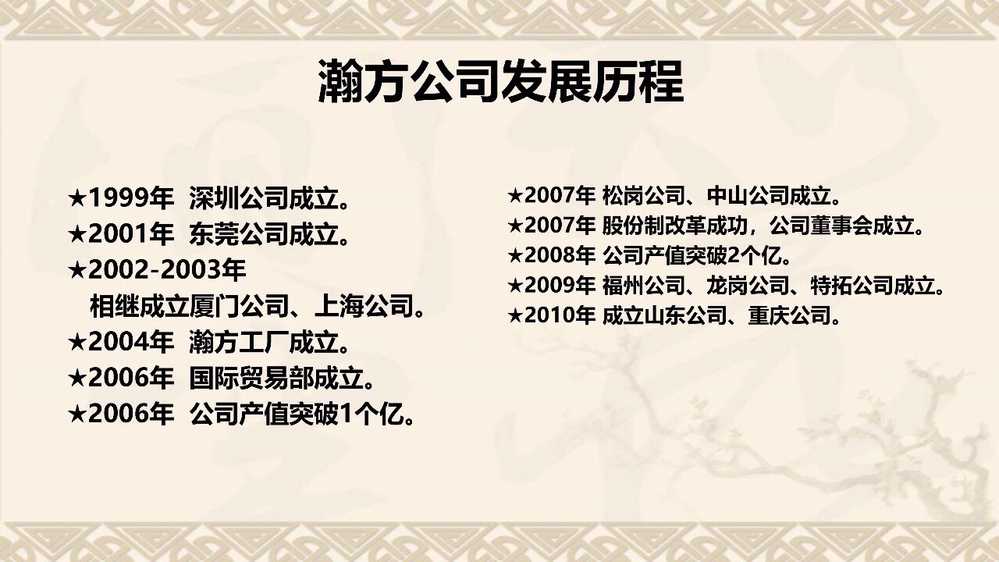
第二页是这样一个文字较少但时间数量很多的页面:
原稿给人的感觉就是密密麻麻一堆文字挤在一块,很难体现其中的时间关系,那应该怎么修改呢?
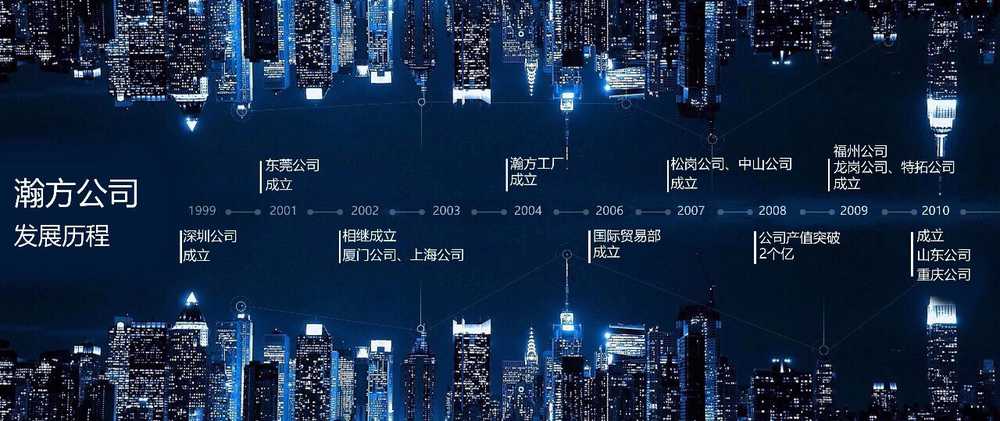
我们仍然可以采用常规的横向布局结合点线元素来呈现时间轴页面,

所有内容放在一页上呈现可以嘛?
当然通过这几个页面也不难发现问题,由于时间数量较多,横向的排版容易导致内容放不下,出现文字过小的情况。
因此在内容较多的情况下,我们可以尝试一些其他的布局方式,例如九宫格,
合理运用版面,还可以这样做,
是的,内容较多的情况下,我们不一定死板的采用横向布局,合理利用空间,同样能做出不错的效果。
/ 3 /
发展历程页面
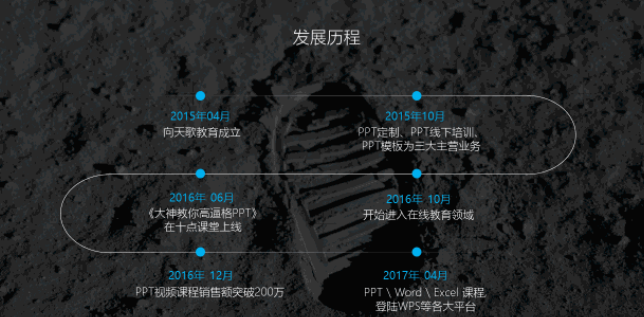
第三个案例,是海尔的一个发展历程:
原稿虽然有体现时间关系但是呈现效果并不好看,因而通过这个案例我希望给大家分享一些设计感很强的设计思路。
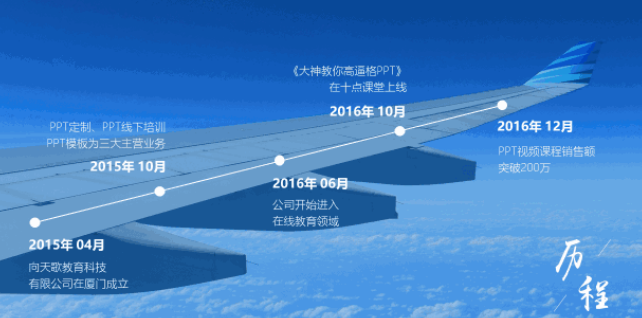
如何修改呢?不妨采用了一个刻度线的效果,同时结合海尔品牌的UI色,整体风格非常清爽。
类似的,也可以采用了一个进度条的效果,同时黑金的配色显得非常有质感,
将进度条与背景图片本身做一个融合,同样起到了非常好的效果。
除了创意设计外,我们还可以增强点线元素的效果,我们来看这样一个设计。
/ 4 /
日程表页面
除了发展历程,我还准备了这样一个日程表的页面:
这类页面内容本身并不复杂,主要的工作量集中在设计美化上,我们同样可以采用基础的横向布局,
相对来说,纵向的布局也许会更加清晰一些,
再比如结合时间这个关键词,我们可以设计一个纵向布局的页面,
其实这类页面由于内容简单,自由度也非常高,我们最后看这样一个扁平化的设计。