根据给定的网页基础架构,实现简单车贷计算器的功能:
| <!DOCTYPE html "> |
| <html > |
| <head> |
| <meta charset="utf-8" /> |
| <title>简单的车贷计算器</title> |
| <style> |
| body{background-color:lightgray;} |
| #box{ |
| width:650px; |
| height:450px; |
| border:1px solid gray; |
| font-size:20px; |
| margin:auto; |
| padding:20px; |
| font-family:'隶书';} |
| input,select{font-size:20px; |
| border-radius:5px; |
| font-family:'隶书';} |
| .c1{color:red;}
|
| </style> |
| </head> |
| <body> |
| <div id="box"> |
| <h2 style="text-align:center">简单车贷计算器</h2> |
| <p class="c1">说明:假设贷款年利率为5.5%</p> |
| <p><b>输入购车总价,并选择首付比例和贷款年限,然后点击计算按钮计算首付款和加上利息后的购车总费用。 |
| 首付比例为2到9成,贷款年限为1到5年。</b></p> |
| <form name="f1"> |
| <p>购车总价<input type="text" name="price" id="price" >元</p> |
| <p>首付比例<select name="pro" id="pro"> |
| <option value="0.2">2</option> |
| <option value="0.3">3</option> |
| <option value="0.4">4</option> |
| <option value="0.5">5</option> |
| <option value="0.6">6</option> |
| <option value="0.7">7</option> |
| <option value="0.8">8</option> |
| <option value="0.9">9</option> |
| </select>成 |
| </p> |
| <p>贷款年限<select name="year" id="year"> |
| <option value="1">1</option> |
| <option value="2">2</option> |
| <option value="3">3</option> |
| <option value="4">4</option> |
| <option value="5">5</option> |
| </select>年 |
| </p> |
| <p><input type="reset" value="重 置" > |
| <input type="button" value="计 算" > |
| </p> |
| <p>首付款<input type="text" name="first" id="first">元 |
| 购车总费用<input type="text" name="sum" id="sum">元 |
| </p> |
| </form> |
| </div> |
|
|
| </body> |
| </html> |
|
|
|
|
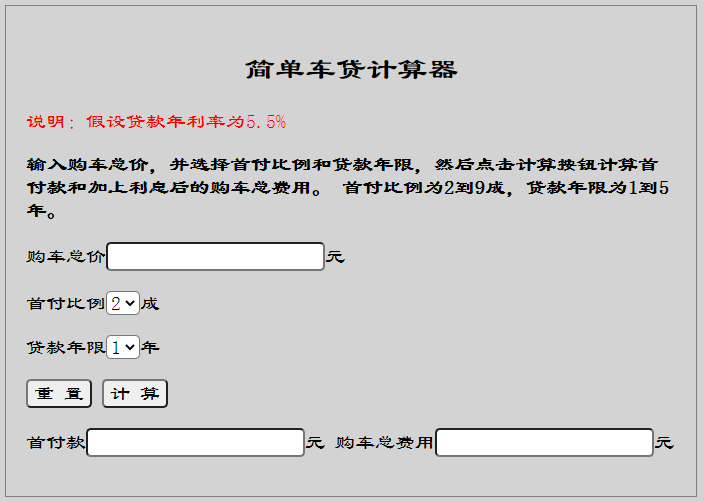
网页界面截图如下: