-
1 HTML
-
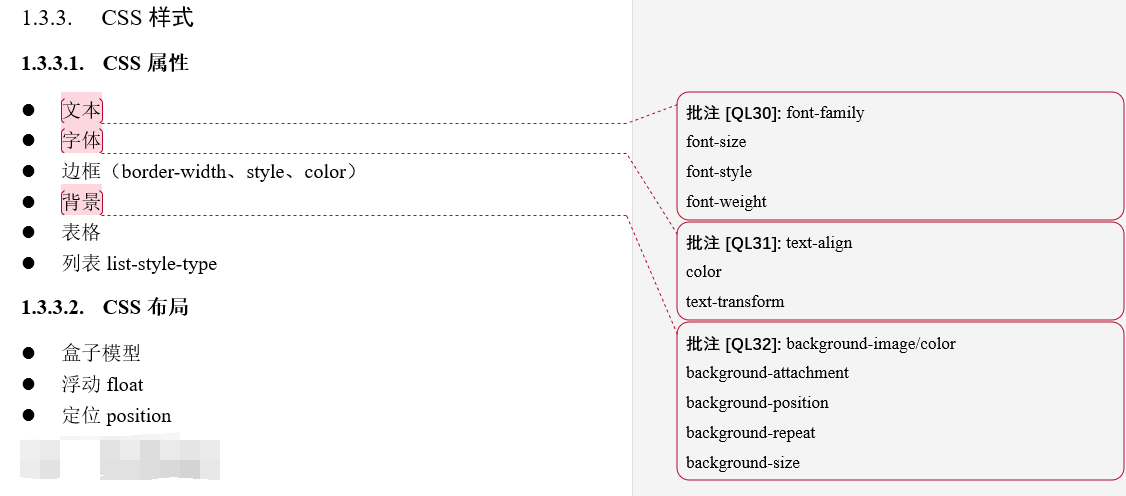
2 CSS
-
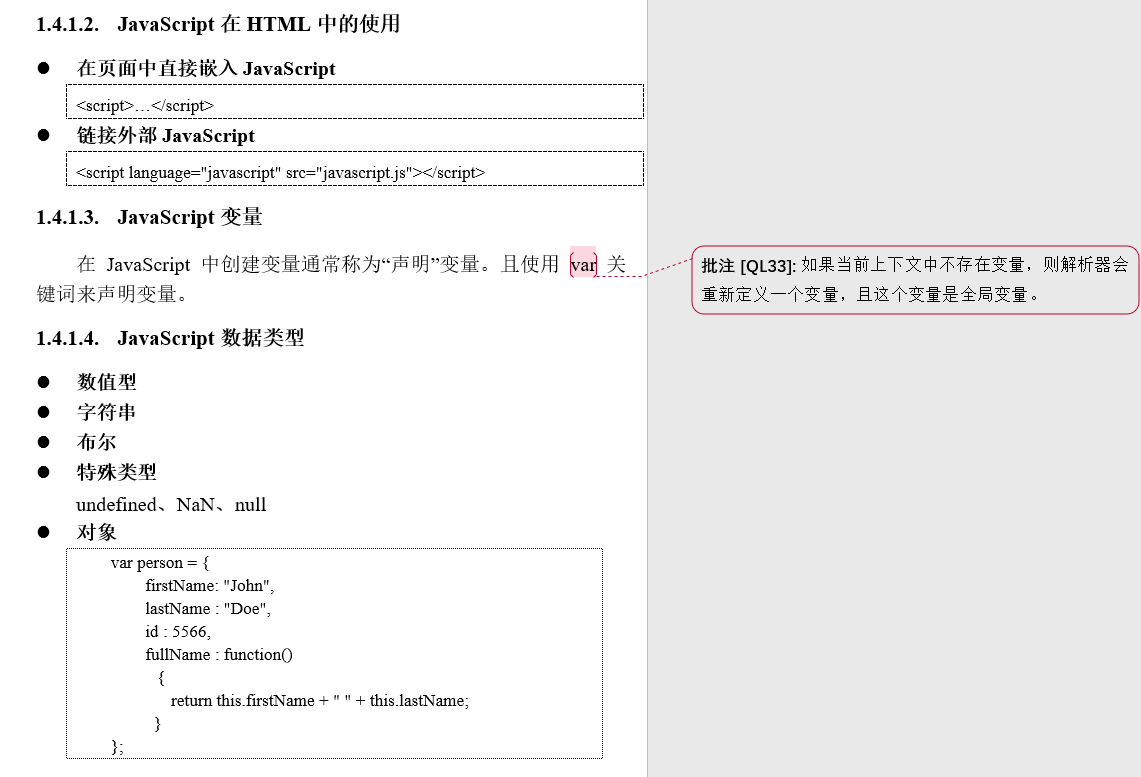
3 JS
-
4 测验
我们将学习一下内容:

HTML基础
结构标记
HTML的结构标记包括html、head、body。
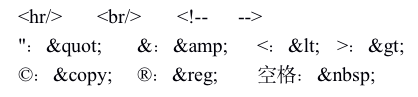
特殊标记

常用标记
标题字标记<h1>--<h6>
段落标记<p>
字体标记<font>
字体修饰标记<b>、<i>、<sub>、<sup>、<del>、<u>
列表标记<ul>、<ol>、<dl>、<li>
绝对路径和相对路径
绝对路径指的是文件或目录在硬盘上的真实路径。使用绝对路径定位链接目标文件比较清晰。相对路径最适合网站的内部链接,利用的是构建链接的两个文件之间的相对关系,不受站点文件夹所处服务器位置的影响。
A. 如果链接到同一目录下的文件,则只需输入要链接文件名+文件后缀名。
B. 要链接到下一级目录中的文件,需要先输入目录名,然后加“/”,再输入文件名+文件后缀名。
C. 如链接到上一级目录中的文件,则先输入“../”,再输入文件名+文件后缀名。
超链接
<a href="url" target="_blank">Link text</a>
书签链接:
<a name="label"></a>
<a href="#label">Link text</a>
图片
<img src="url" width=" " height=" "/>
HTML表格
表格的定义
<table>定义表格
<caption>定义表格标题。
<th>定义表格的表头。
<tr>定义表格的行。
<td>定义表格单元。
表格的边框属性:border,默认值为0。
表格对其方式
<tr align=value>
value:表格的水平对齐方式可以取值为left、center和right。
<tr valign=value>
value:表格的垂直对齐方式可以取值为top、middle、bottom。
表格的合并
colspan 属性规定单元格可横跨的列数。
rowspan 属性规定单元格可横跨的行数。
HTML表单
定义
HTML 表单用于搜集不同类型的用户输入,使用标记<form>定义。
<form action="action_page.php"
method="GET"
target="_blank"
ectype="application/x-www-form-urlencoded">
</form>
HTML 表单元素主要包含<input> 元素、<textarea>元素、<select>元素、<button>元素。
表单属性
name 属性规定表单的名称。
action 属性规定当提交表单时,向何处发送表单数据。
method 方法规定如何发送表单数据(form-data)(表单数据会被发送到在 action 属性中规定的页面中)。
Get:默认。将表单数据(form-data)以名称/值对的形式附加到URL中:URL?name=value&name= value。
Post:以 HTTP post 事务的形式发送表单数据(form-data)。
target 属性规定一个名称或一个关键词,指示在何处打开 action URL,即在何处显示提交表单后接收到的响应。
enctype 属性规定在将表单数据发送到服务器之前如何对其进行编码。application/x-www-form-urlencoded默认。在发送前对所有字符进行编码(将空格转换为"+" 符号,特殊字符转换为 ASCII HEX 值)。
input控件
文字域text
密码域password
单选框radio
复选框checkbox
普通按钮button
提交按钮submit
重置按钮reset
图像域image
隐藏域hidden
文件域file






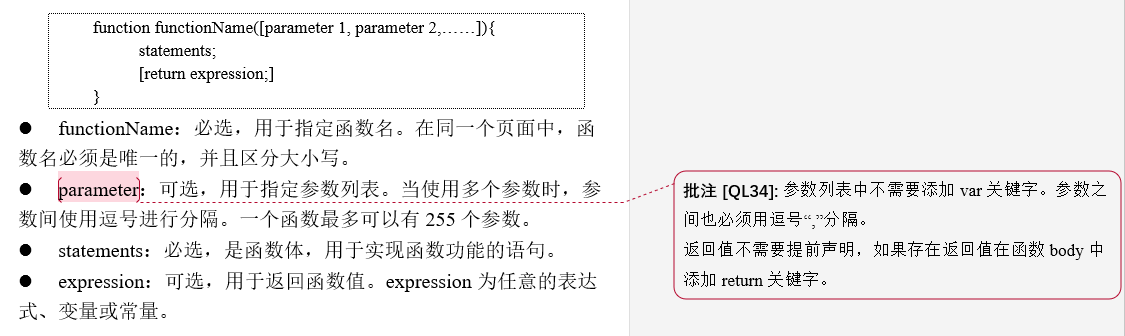
 JavaScript函数
JavaScript函数