任务1:制作课程视频列表
-
1 任务分析
-
2 知识平台
-
3 拓展延伸
-
4 巩固测试
上一节
下一节
任务目标
通过盒子模型相关属性制作课程视频列表内容。
任务要求
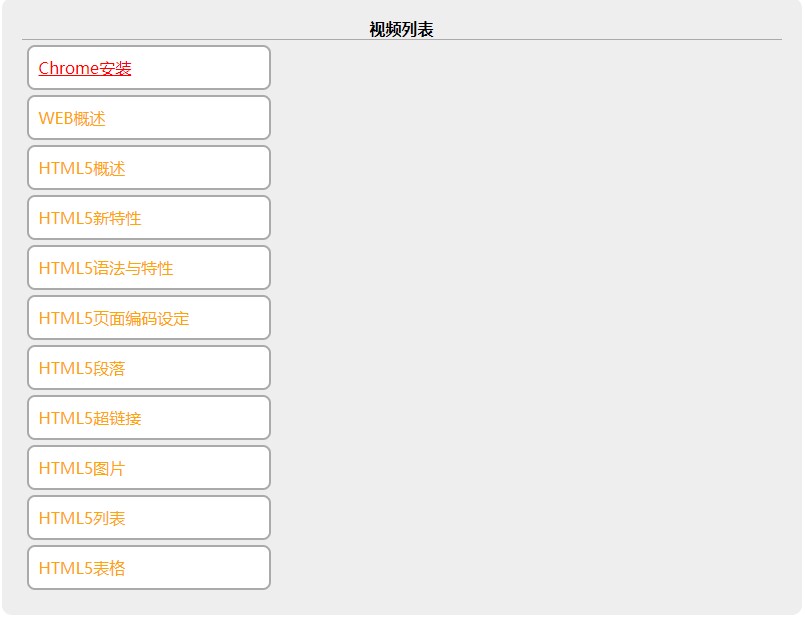
(1)按照下图所示效果对5.2任务制作的课程播放页面中的“视频列表”列表进行美化。
(2)“视频列表”文本标题水平居中,增加下边框(border: 1px solid #aaa)。
(3)视频列表区域背景色为#eeeeee,宽度为1080像素,四角设定10像素的边框圆角效果。
(4)ol元素宽度为1080像素。
(5)每个链接的li元素设定背景色#ffffff,宽度为220像素,高度为自动,内边距为10像素(padding: 10px),外边距为4像素(margin: 4px),边框粗细为2像素、线型为直线、颜色为#aaaaaa,无下划线,字体颜色为橘黄色(orange)。
(6)播放中的对应链接字体添加下划线,颜色为红色(red)。
效果图如下:

任务实施
(1)对已完成的课程播放页面“视频列表”列表内容进行备份并修改。
(2)引入base.css、class_list.css文件。
(3)设定视频列表区域的背景色及宽度样式。
(4)设定有序列表宽度,并确保base.css中进行了text-decoration:none方式的列表样式清除。
(5)设定每个视频单元的相关样式。


