任务2:美化课程播放页面
-
1 任务分析
-
2 知识平台
-
3 拓展延伸
-
4 巩固测试
上一节
下一节
任务目标
利用CSS美化课程播放页面。
任务要求
(1)将3.1、3.3、3.4任务制作的“视频列表”列表、“课程资料”表格、播放区域等部分代码进行整合,制作成课程播放页面。
(2)所有元素清除内外边距。
(3)播放器设置:宽度为800像素,高度根据视频资源自动适配。
(4)“课程资料”表格设置:宽度为800像素;标题居中;外边框为直线、黑色,宽度为2像素;表头部分背景色为#aaaaaa;主体部分奇数列背景色为#cccccc,偶数列背景色为#eeeeee;表格内的超链接字体加粗。
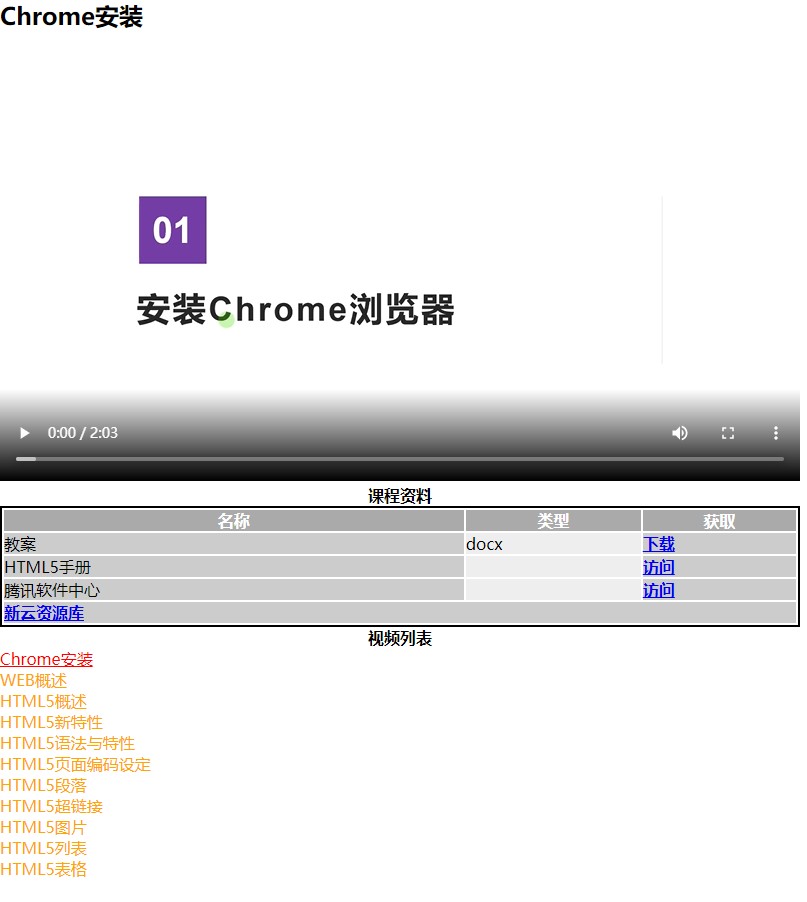
(5)“视频列表”列表设置:宽度800像素;标题居中;播放中的超链接设置字体颜色为red且显示下划线,其他超链接字体颜色为orange且无下划线。效果下图所示。
效果如下图:

任务实施
1. 将已有的播放器部分代码、资源表格部分代码、视频列表部分代码进行整合为一个HTML文件,并通过外部样式方式引入css文件。
2. 根据要求使用通配符选择器、标签选择器、层次选择器、结构伪类选择器等进行元素的选取,并进行相应样式效果的设定。


