色彩的魅力(渐变色搭配)
上一节
下一节
渐变色搭配
1.打开PS,新建画布800*600。
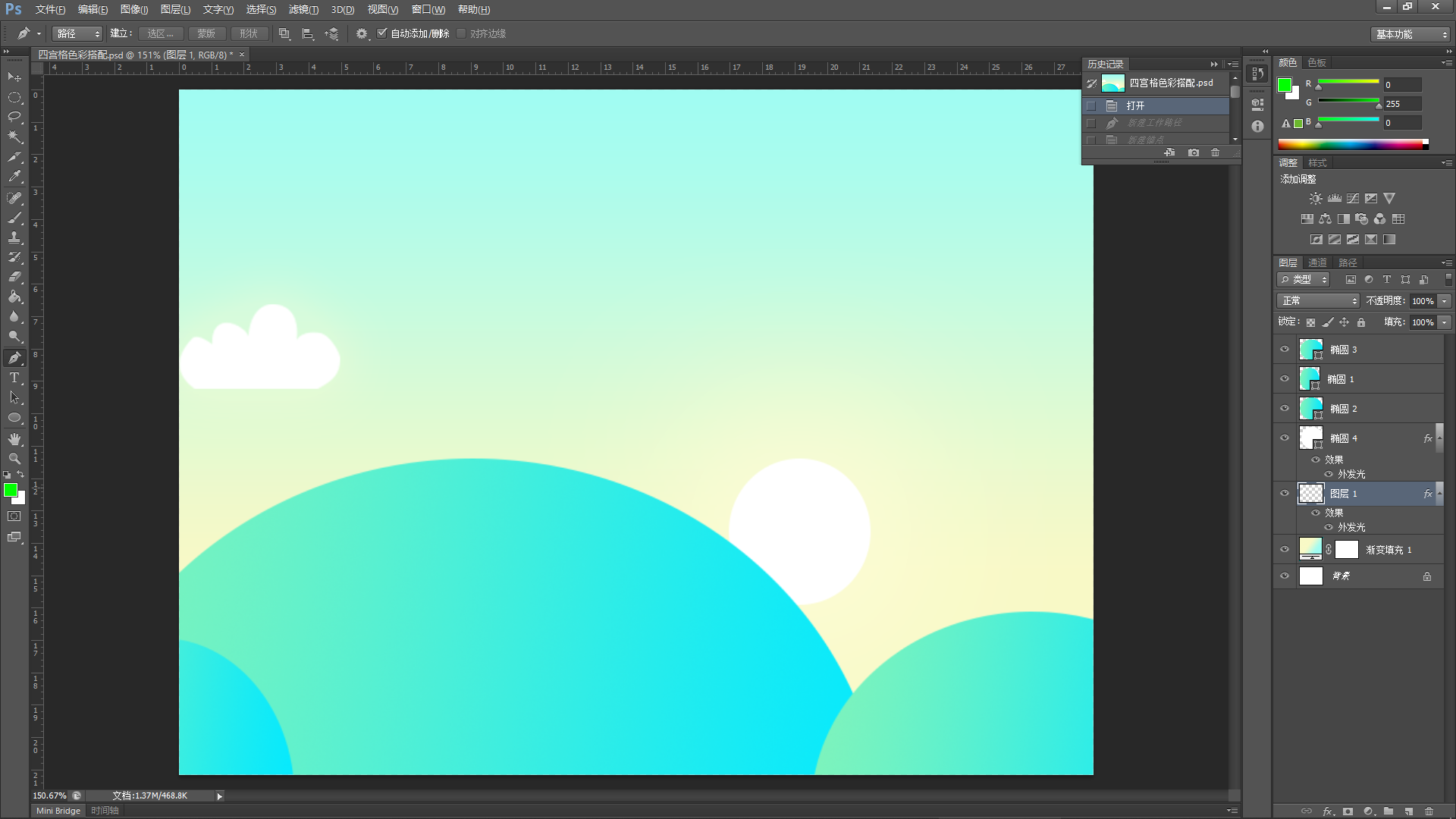
2.编辑背景色
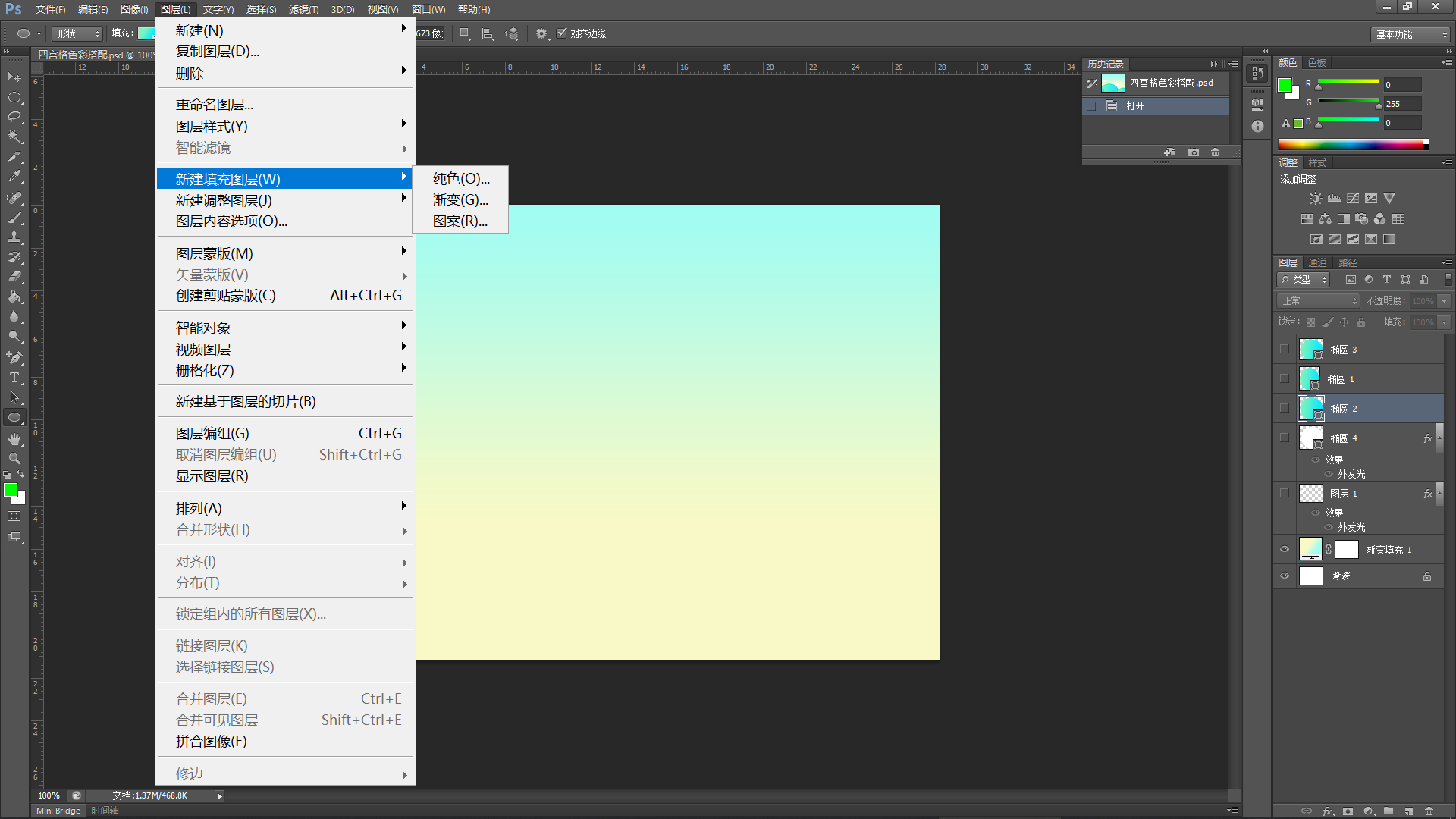
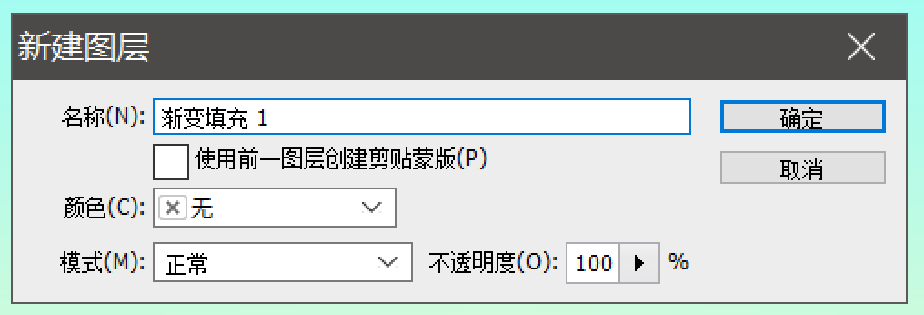
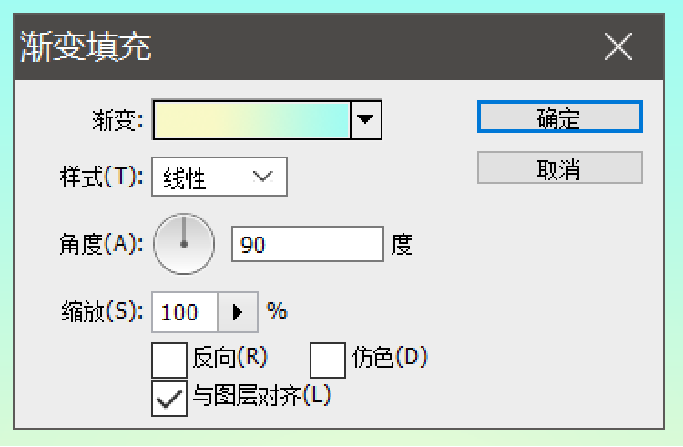
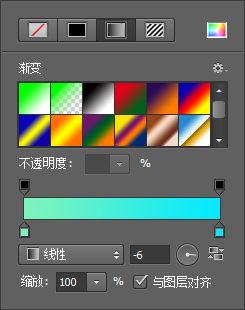
点击图层,新建填充图层,选择渐变。按照原图颜色进行配色。




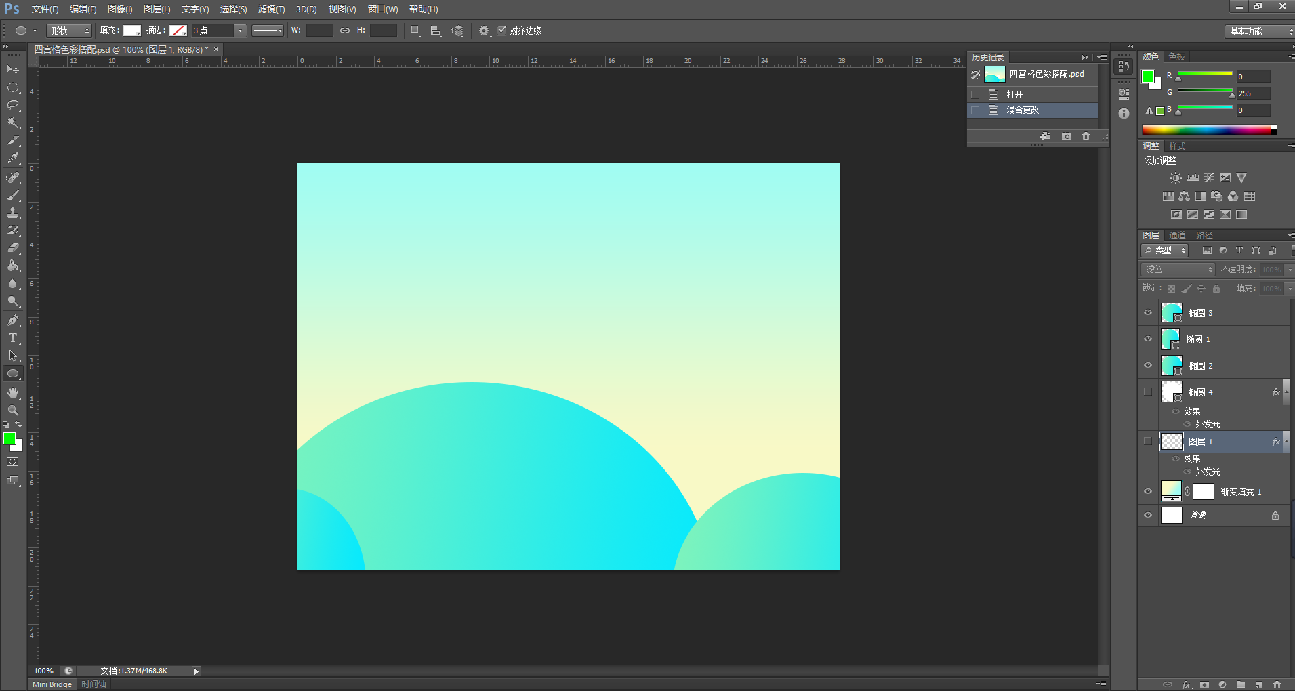
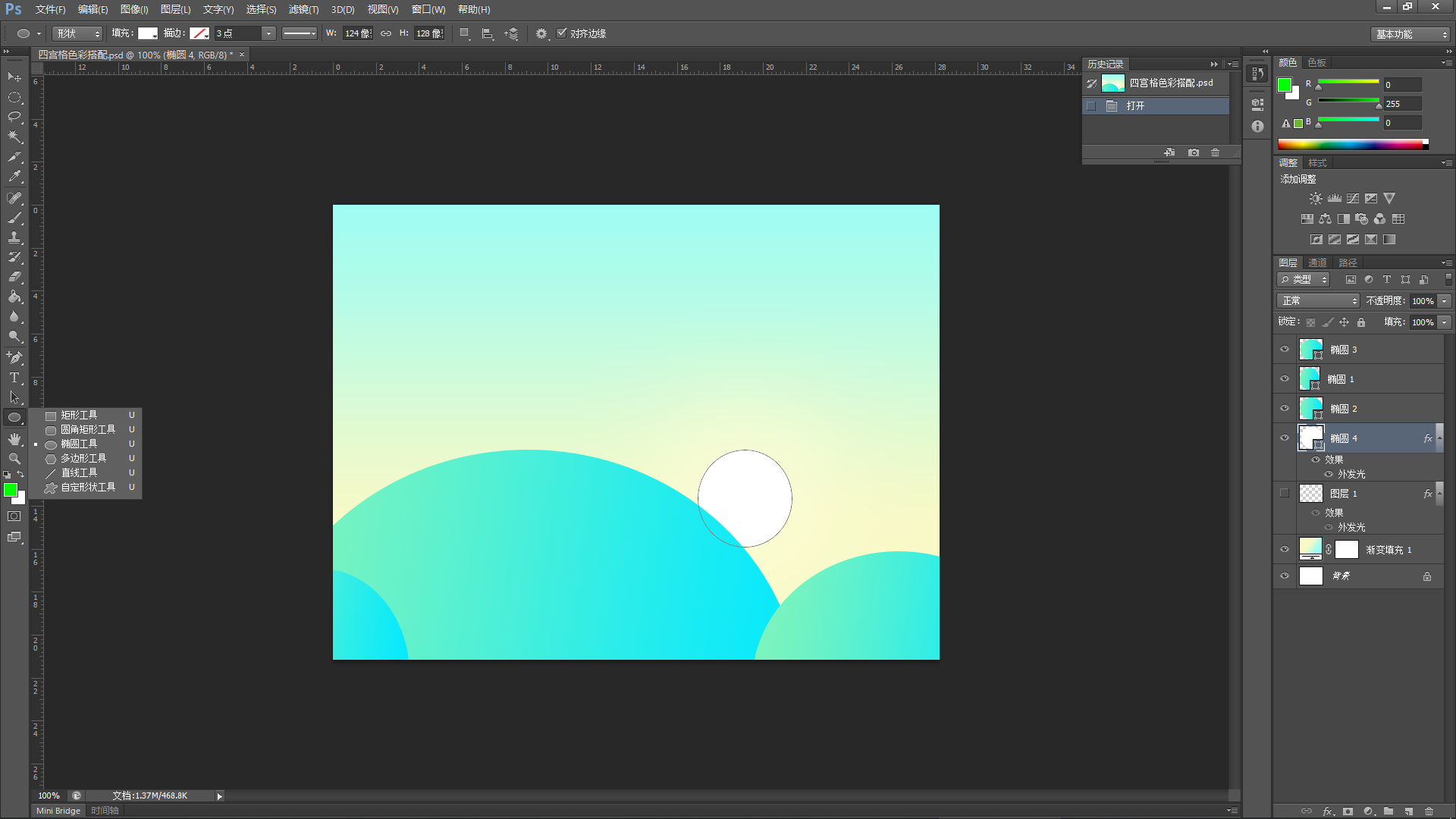
3.使用椭圆工具绘制椭圆,取消描边,填充渐变色,调整到合适颜色以及大小并放置在合适位置。按此步骤完成另外两个圆的绘制。



4.运用椭圆工具绘制后方的白色圆形(根据配色可象征太阳或月亮)。

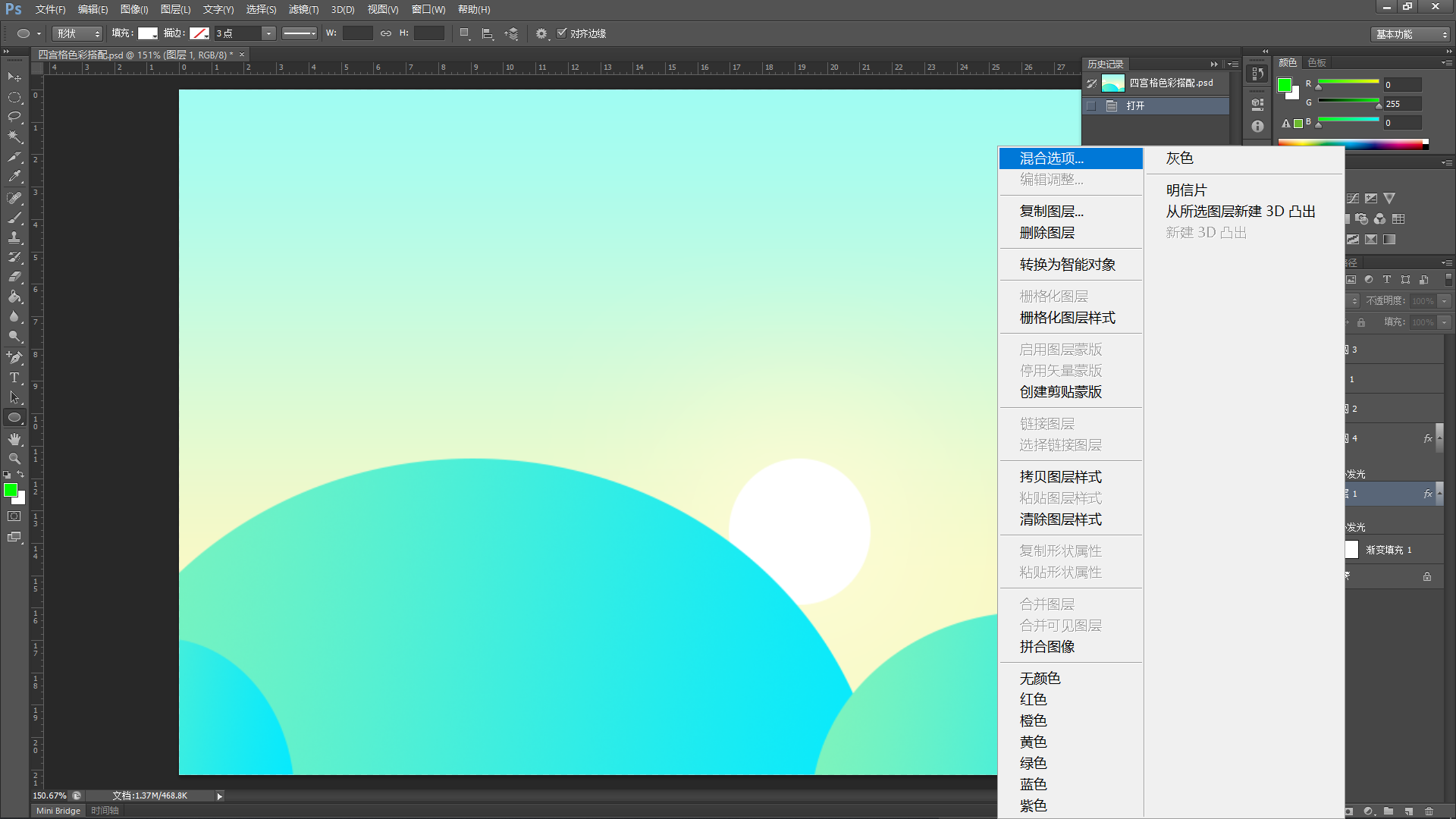
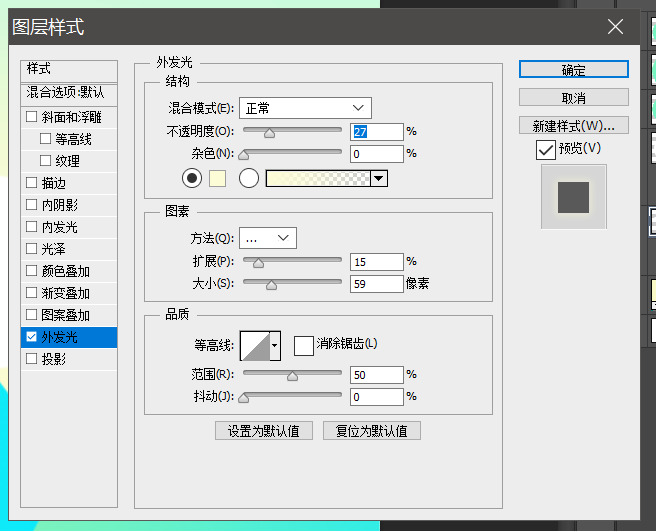
5.右击图层选择混合选项编辑图层样式,选择外发光,根据原图调整颜色等选项。


6.运用钢笔工具绘制云朵,增加调整锚点直至与原图一致,填充为白色。复制上一图层图层样式(外放光)。


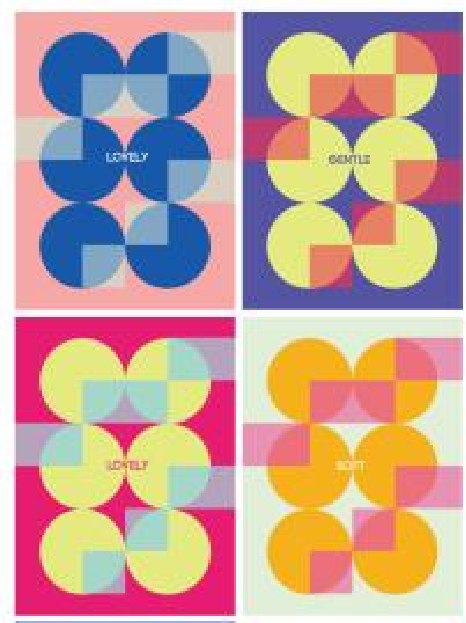
7.在这一文件基础上完成另外三种配色,注意要分开保存。完成后黏贴至一张图内。(只需要调整每个填充的颜色即可,不需要全部重做)
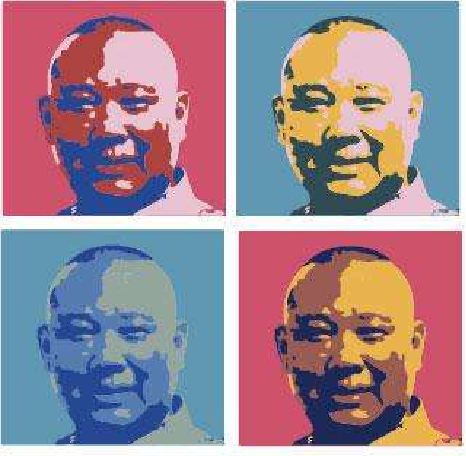
参考: