项目分析
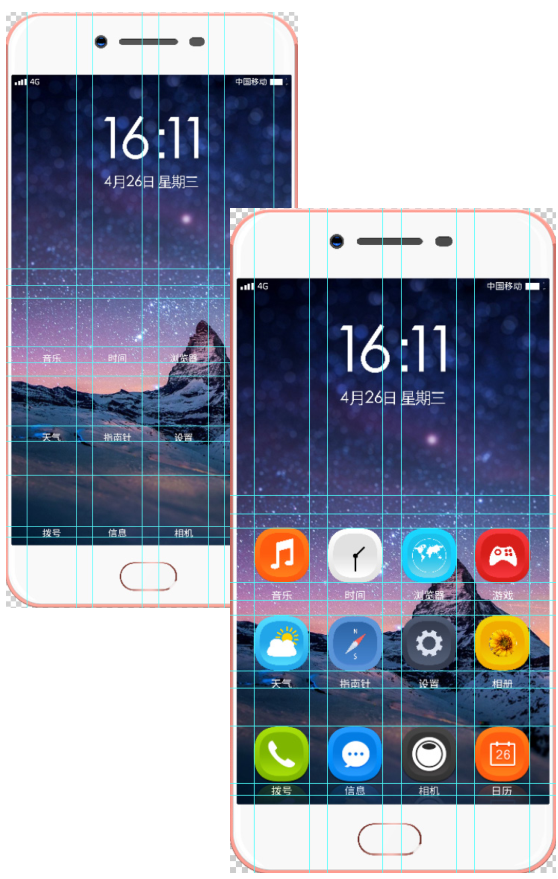
本案例是一个OPPO手机主题图标设计大赛的实战项目,适用于Android系统,凸显OPPO的界面特性(这种风格偏向于扁平化,扁平化设计也是当下十分流行的设计方法)。主要的设计内容是OPPO手机锁屏界面、主屏幕界面、功能图标。应该去一些设计网站查找这类风格的主题图标以及所要展示的图标内容,从别人优秀的作品中找到自己的灵感以及想要的元素进行整合。把控风格、质感、提取元素形状的大方向。依现在的主流形式,尽可能做到简约,当然简约不等于简单,作为一名设计师要追求极简风格,舍去多余的元素。接下去将一步步带领同学进行实战操作,选取部分具有代表性的图标进行制作。


扁平化主题图标绘制
背景模板文档打开
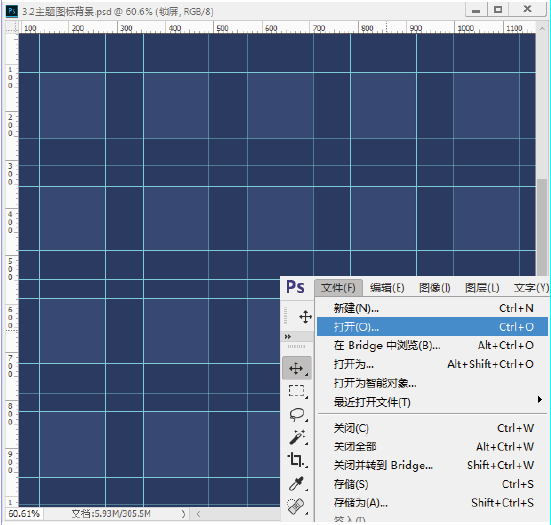
执行“文件>打开”命令,或按快捷键Ctrl+O,选择打开图标绘制背景模板所在路径。

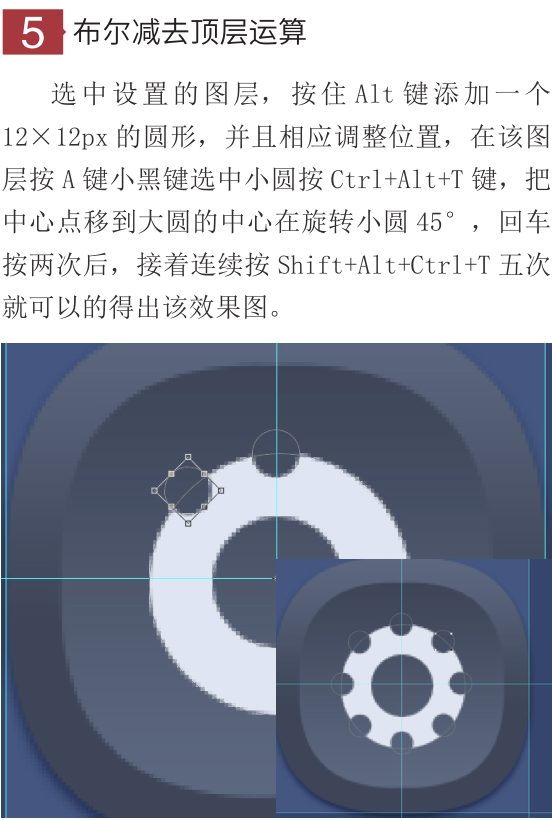
放大方框
打开后,把3.2主题图标背景的PSD按Ctrl++键放大到500%,并且调整位置使方框在电脑屏幕的正中间。文档中方框是一个136px×136px的方框,按Ctrl+H键显示所有辅助线,以便在方框范围内进行图标制作。

判定风格
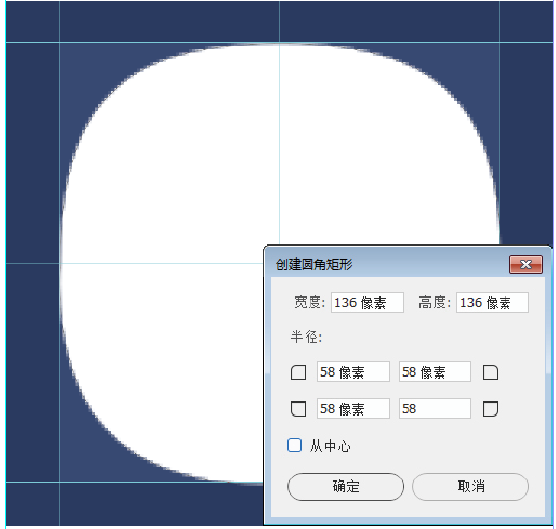
根据参考图里显示的图标,在智能手机里必不可少的有相机、音乐、通讯录、录音等原生自带的图标,而这些图标在Android里是可以进行主题风格修改的。实战项目也对这些图标进行改进。可以看到改系列风格主题图标都有圆矩形的底部,先把项目里一致的元素做出来,才不会出现不统一的情况出现。图标底部制作
首先先用圆矩形工具点击屏幕建一个136px×136px、四个圆角为58px的白色圆矩形,拖到图层使圆矩形与方框吻合。

1、相机ICON
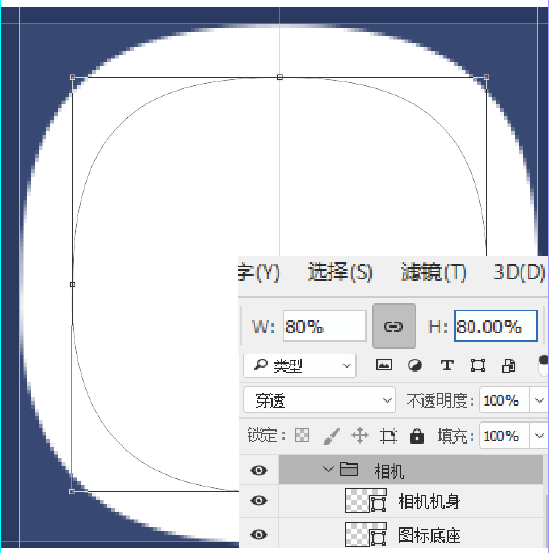
1.复制图标底座
把已经做好的图标底部,按Ctrl+J键复制一个图标底座图层并重命名为“相机机身”,在按Ctrl+T,在菜单栏下面调整按比例缩放到80%。

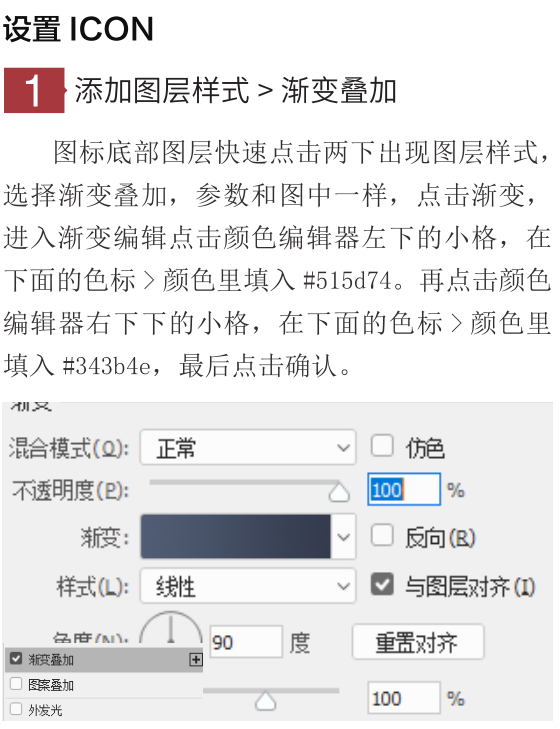
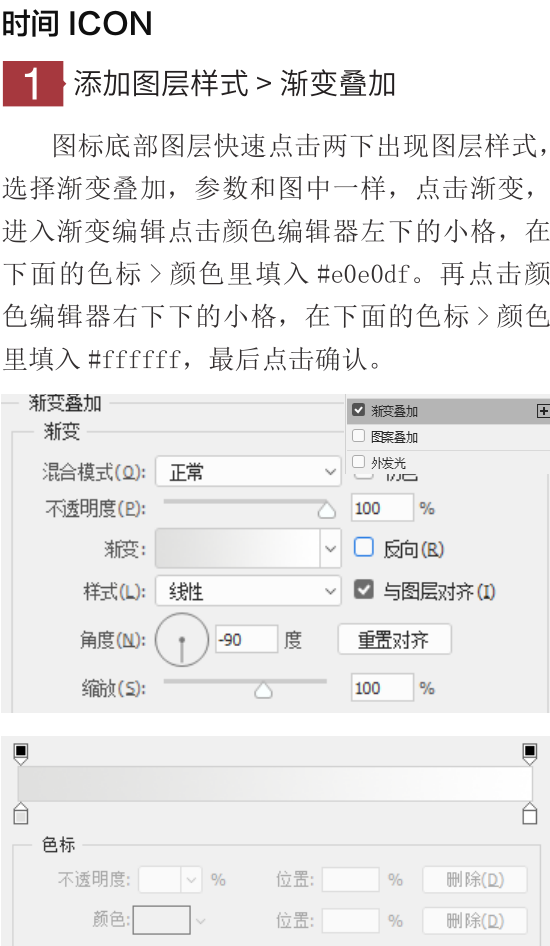
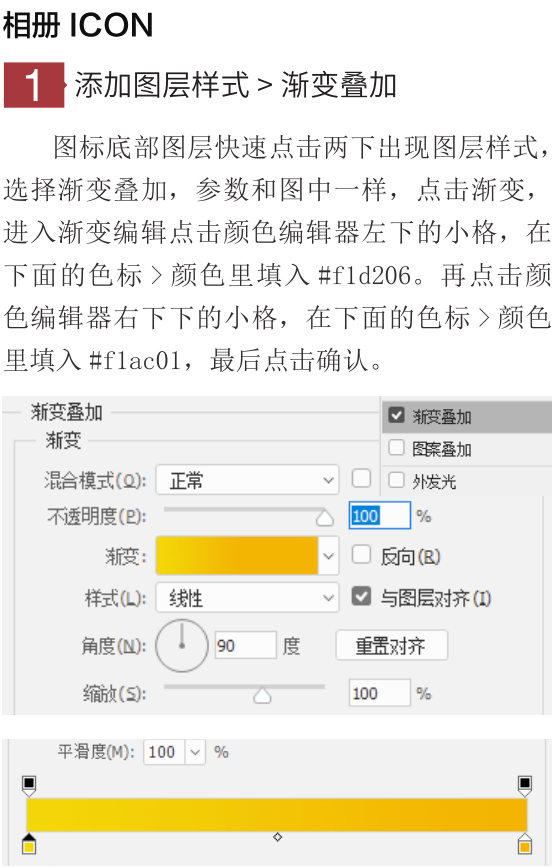
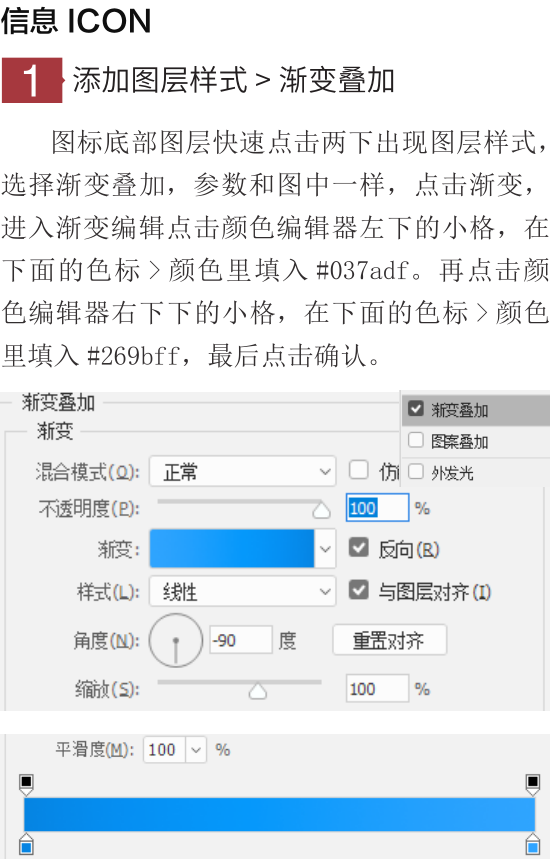
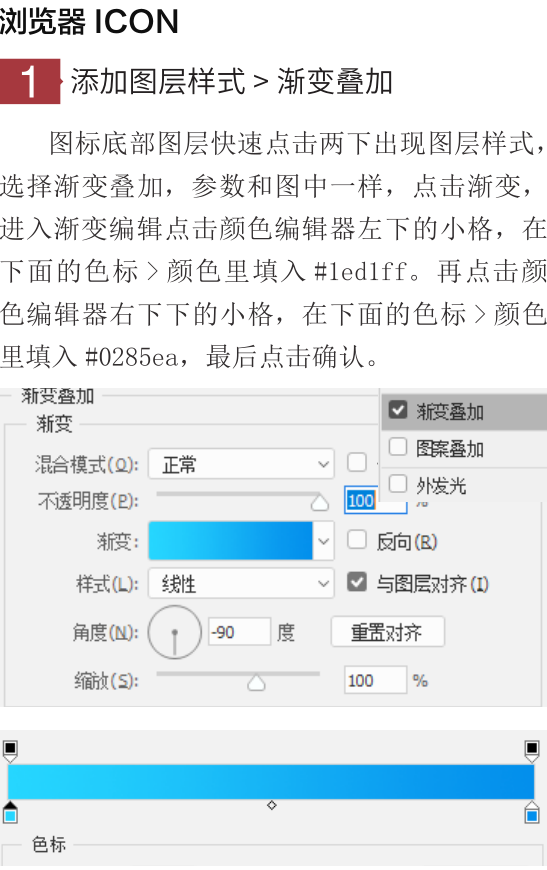
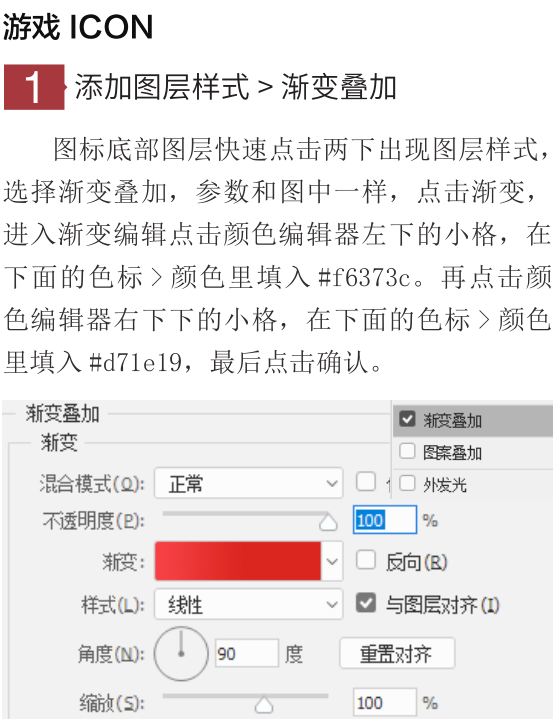
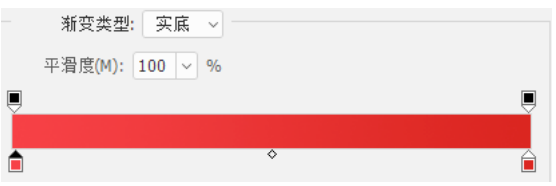
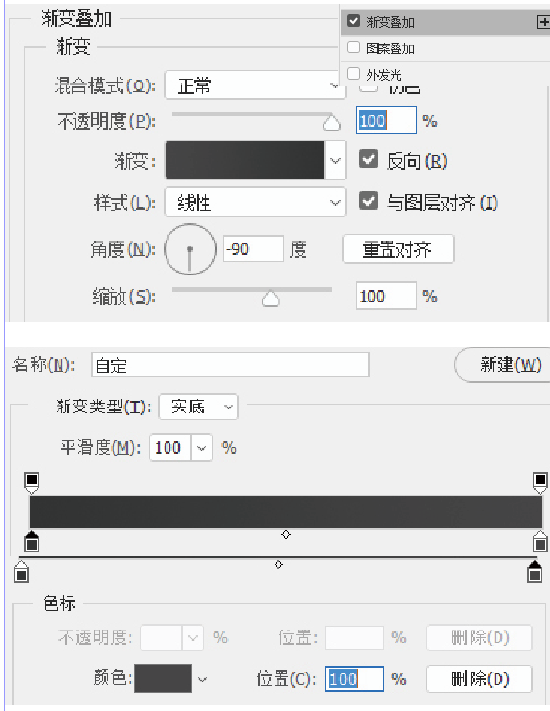
2.添加图层样式>渐变叠加
图标底部图层快速点击两下出现图层样式,选择渐变叠加,参数和图中一样,点击渐变,进入渐变编辑点击颜色编辑器左下的小格,在下面的色标>颜色里填入#333333。再点击颜色编辑器右下下的小格,在下面的色标>颜色里填入#474646,最后点击确认。

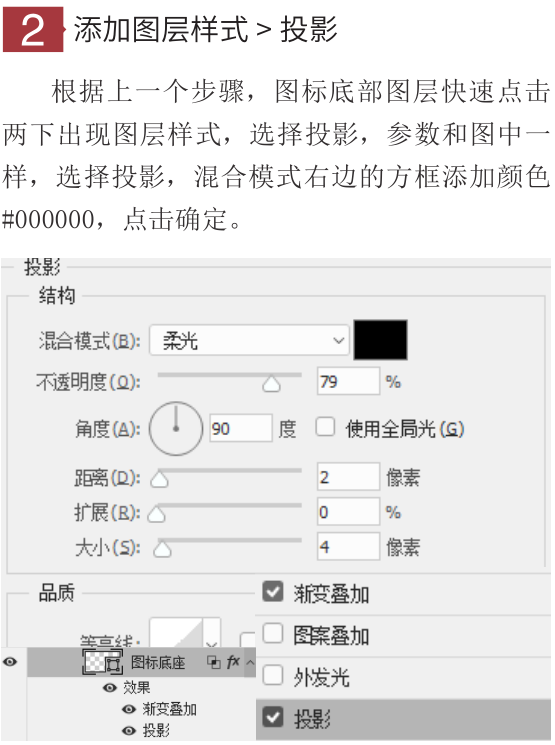
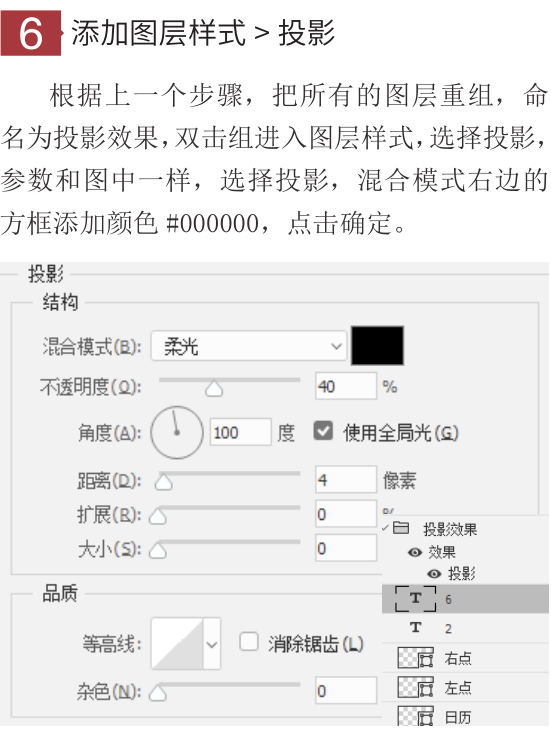
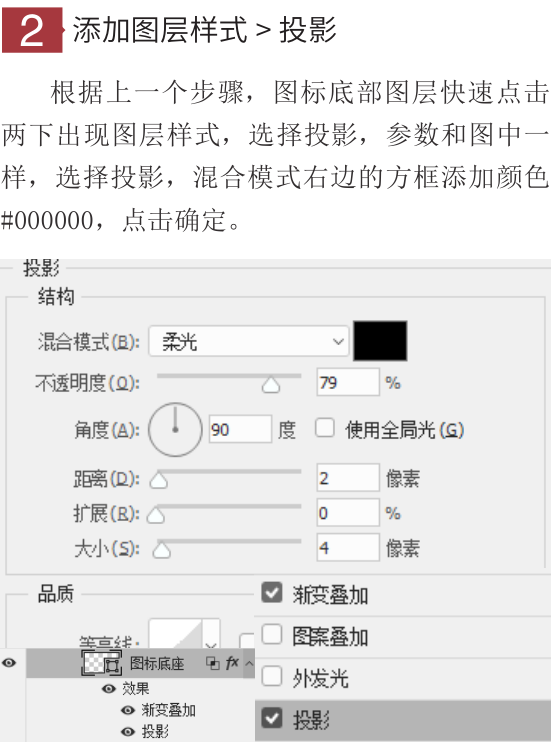
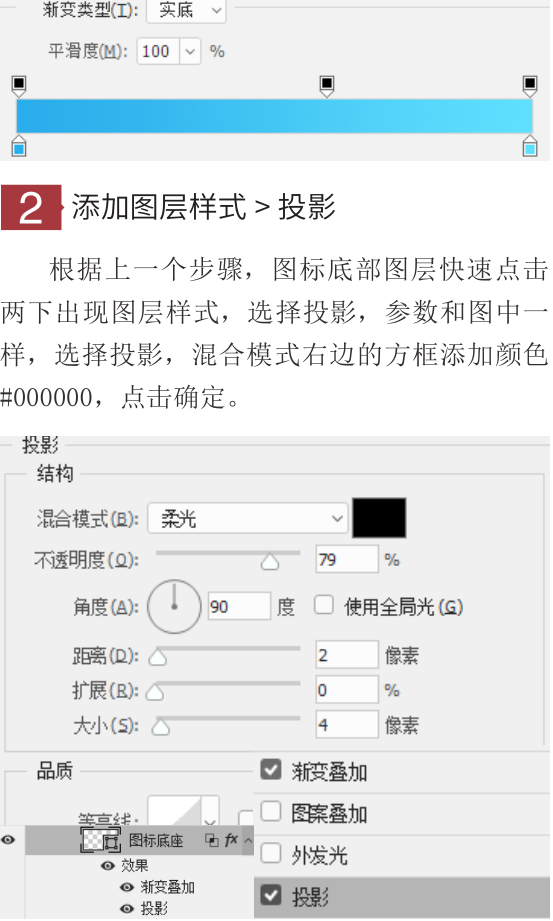
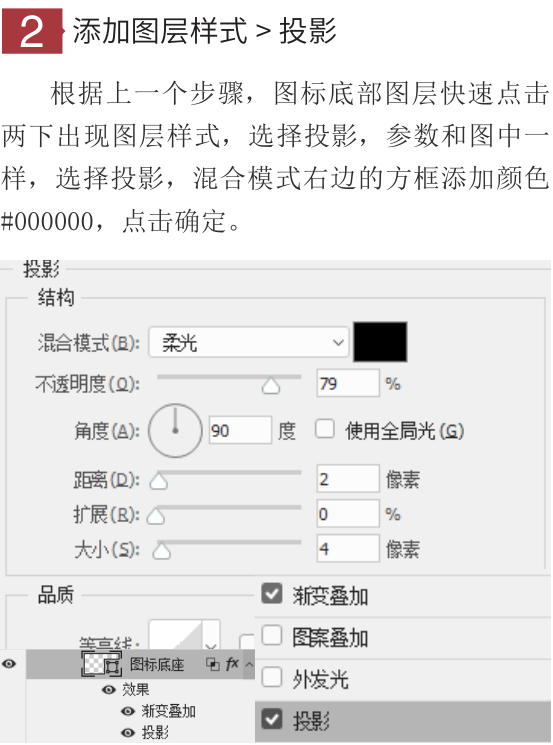
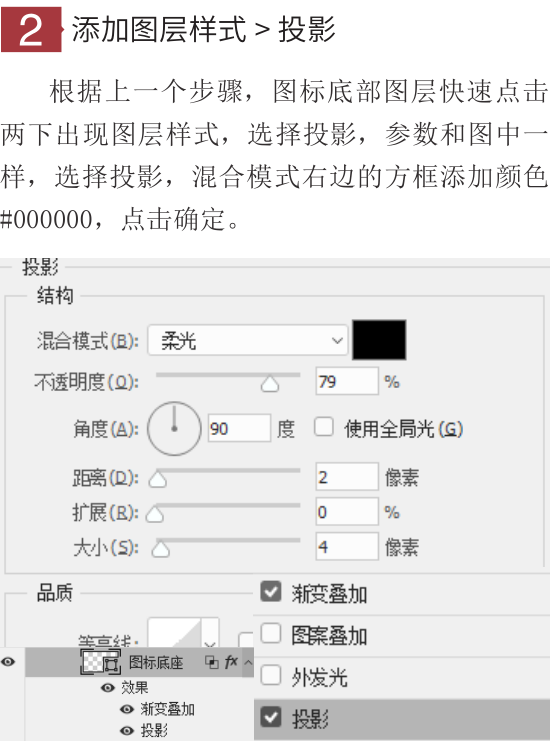
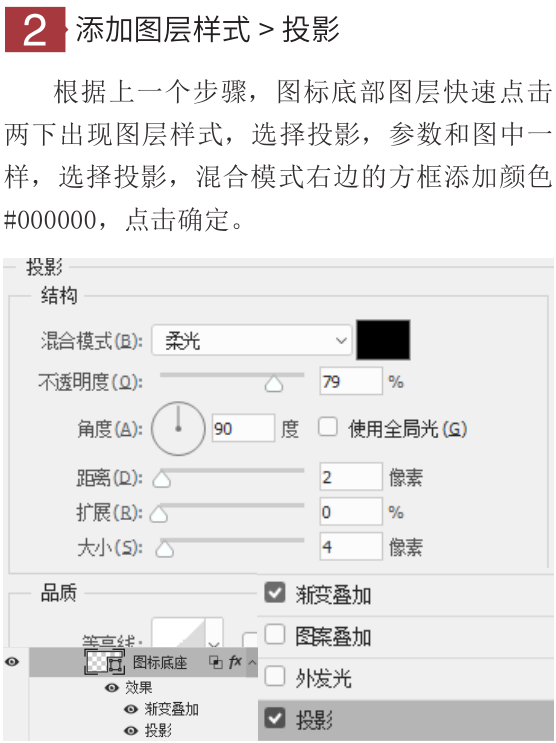
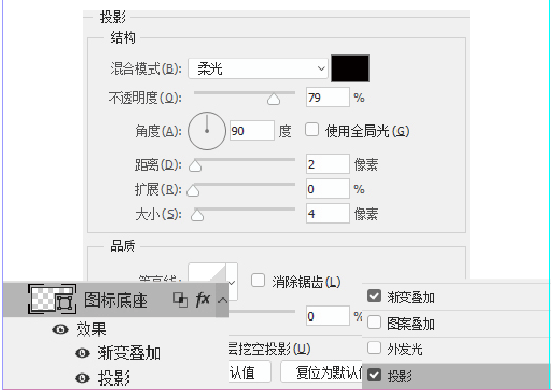
3.添加图层样式>投影
根据上一个步骤,图标底部图层快速点击两下出现图层样式,选择投影,参数和图中一样,选择投影,混合模式右边的方框添加颜色#000000,点击确定。

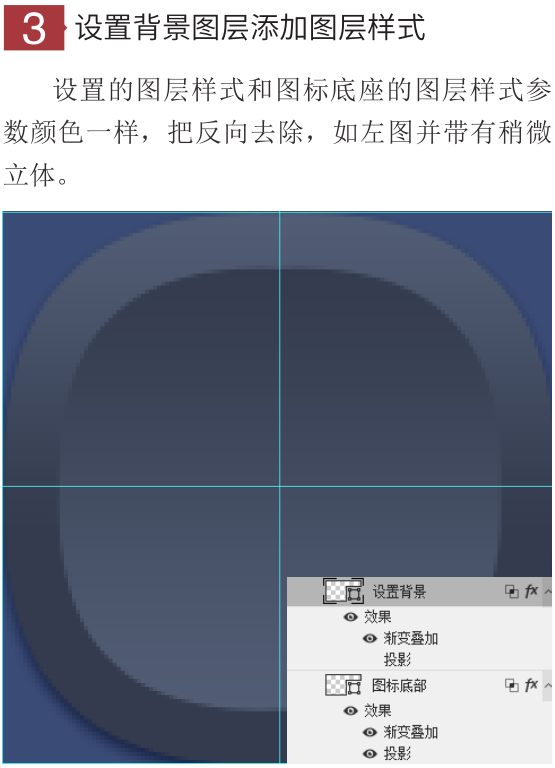
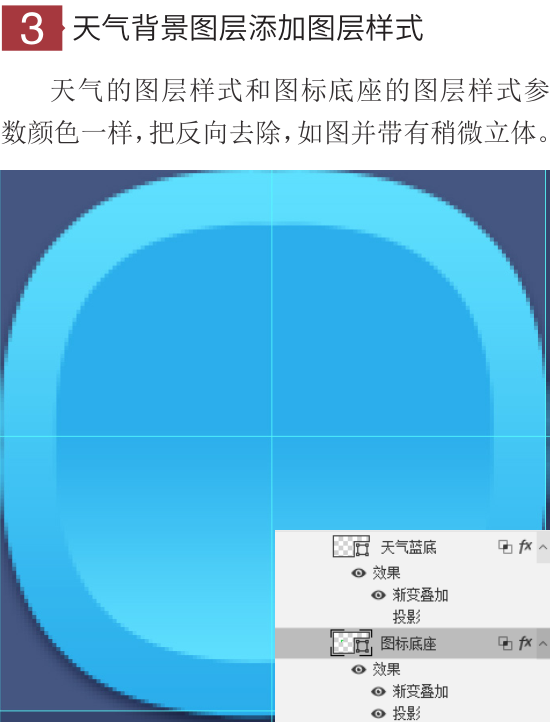
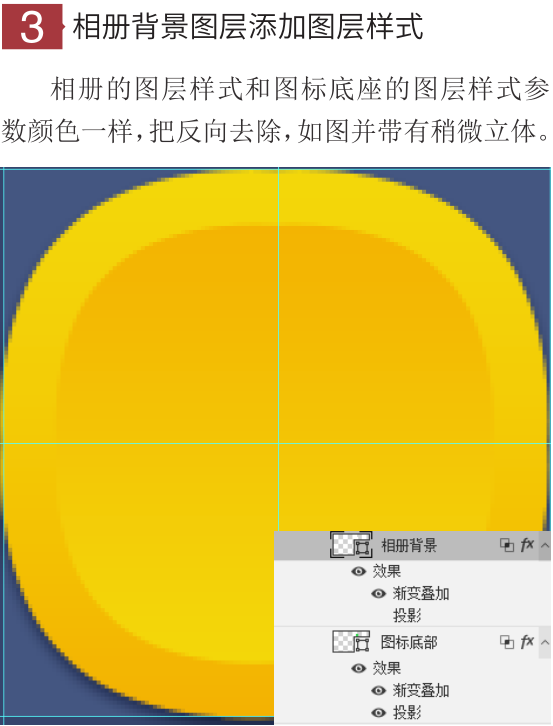
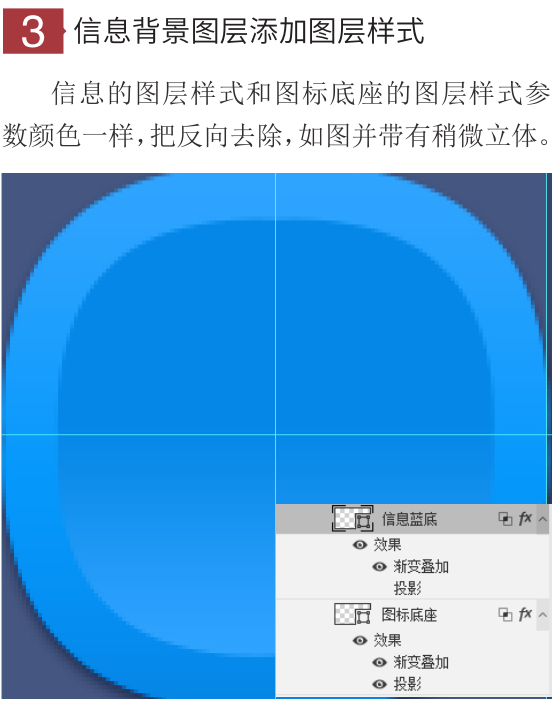
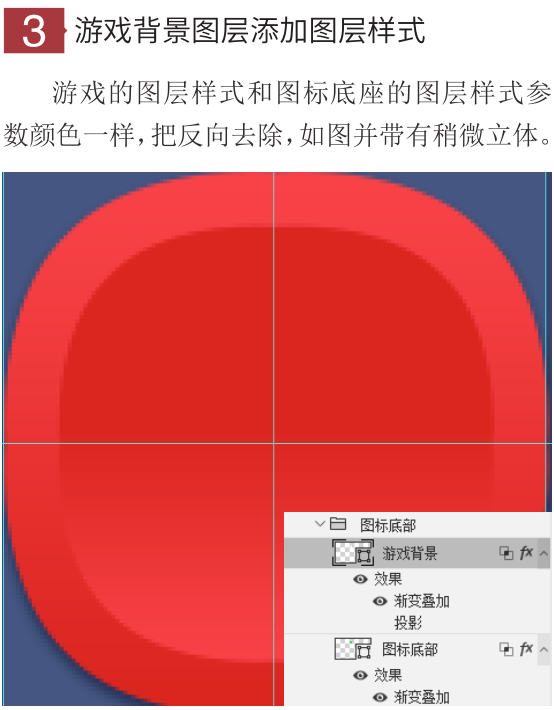
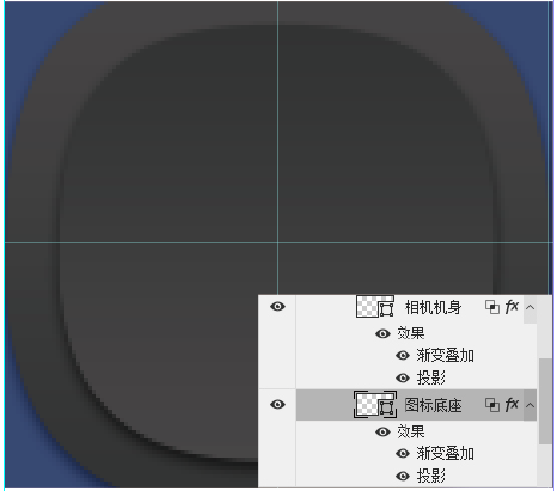
4.相机机身图层添加图层样式
相机机身的图层样式和图标底座的图层样式参数颜色一样,把反向去除,如左图并带有稍微立体,相机图标到这就完成一半了。

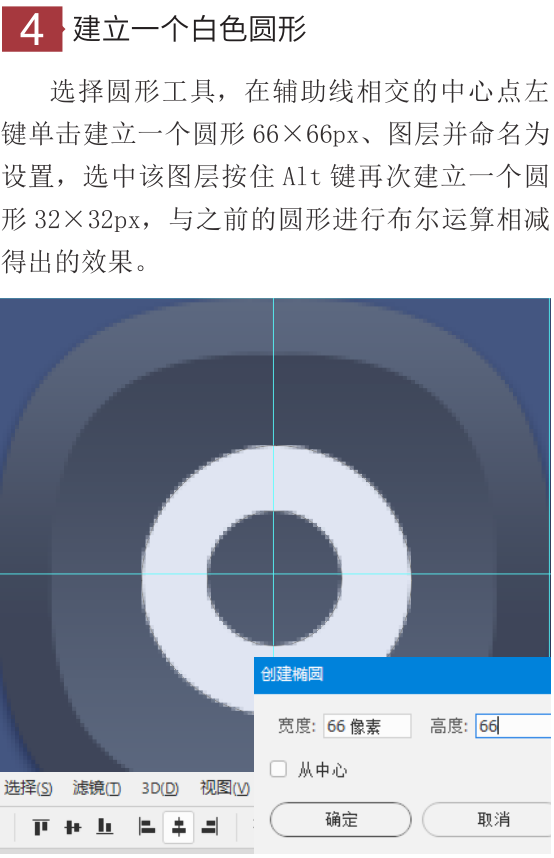
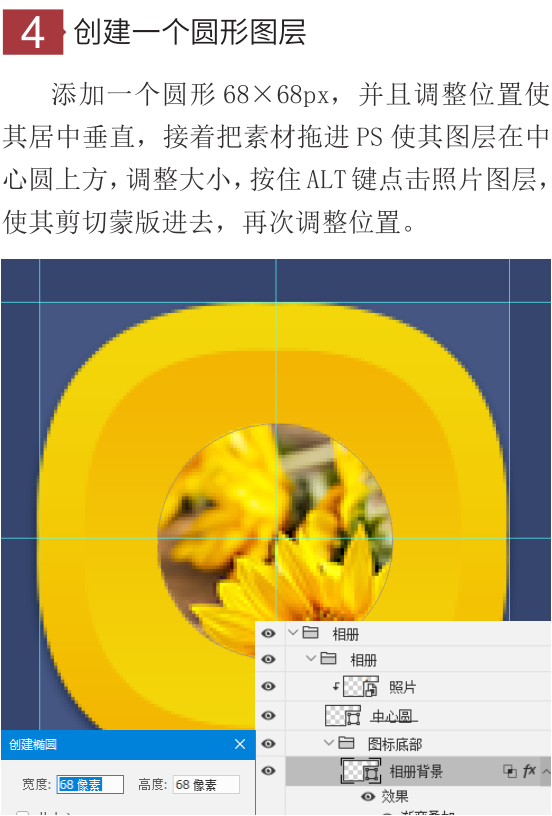
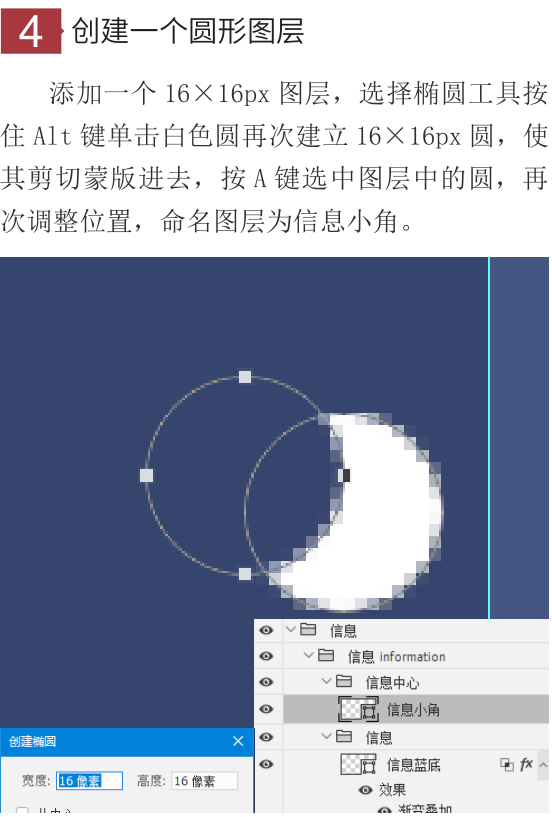
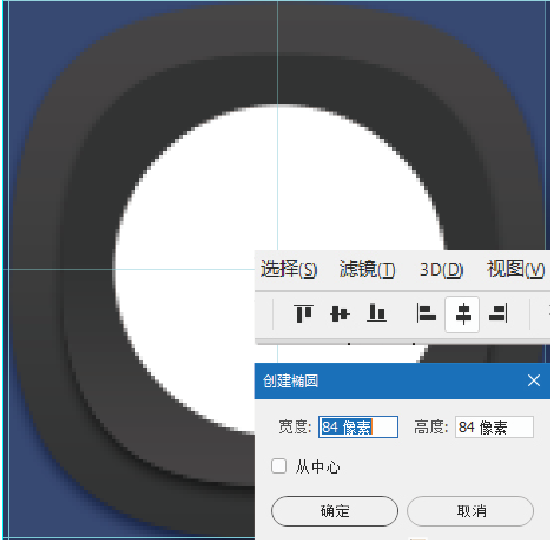
5.建立一个白色圆形
选择椭圆工具,在辅助线相交的中心点左键单击建立一个84×84px的白色圆并命名为相机白色底,选中相机机身的图层以及相机白色底,点击水平垂直居中对齐。

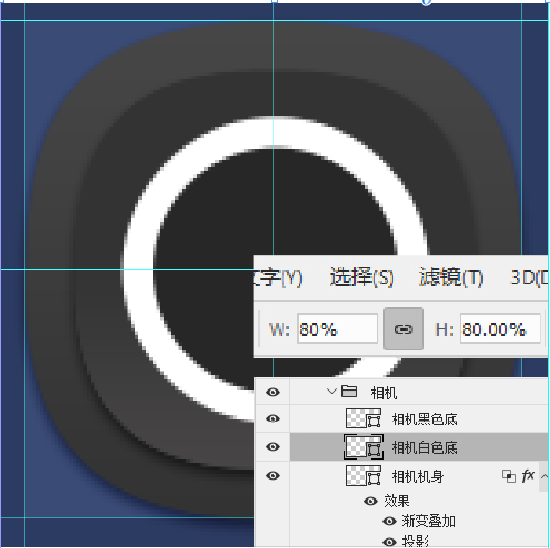
6.添加黑色圆形
根据上一步建立的相机白色底的图层,按Ctrl+J复制一个新的图层并命名相机黑色底,在按Ctrl+T,按比例同时缩放到80%,把填充色改为黑色。

7.相机中心
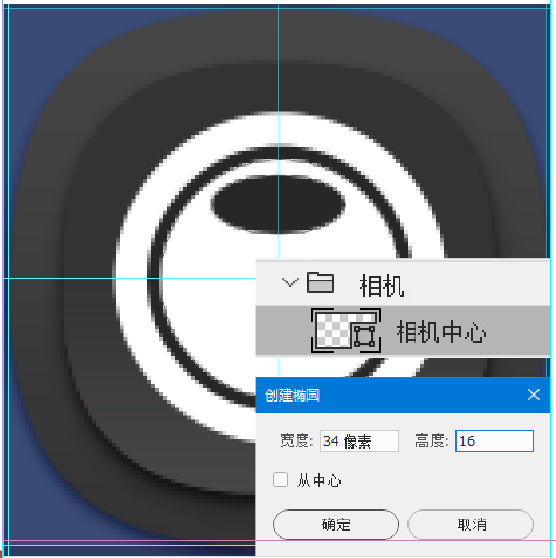
选择椭圆工具,复制一个相机黑色底图层并命名为相机中心,颜色改成白色按照比例缩小到90%。按L键出现椭圆工具,按住Shift键单击相机中心图层的形状,输入34×16px,按A键拖动椭圆在相机中心上偏下的位置,颜色为#282728。

2、电子邮件ICON
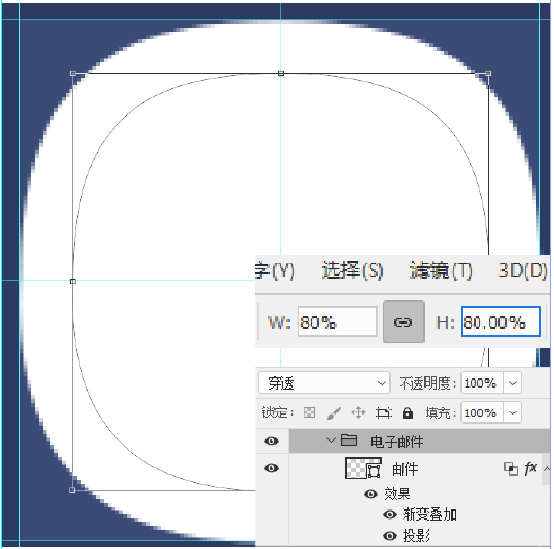
复制图标底座
可以把相机ICON的图标底座复制出来放在图层最上面移动到下一个方框中,接下去的图标底部制作将不再讲解直接进入到添加图层样式。

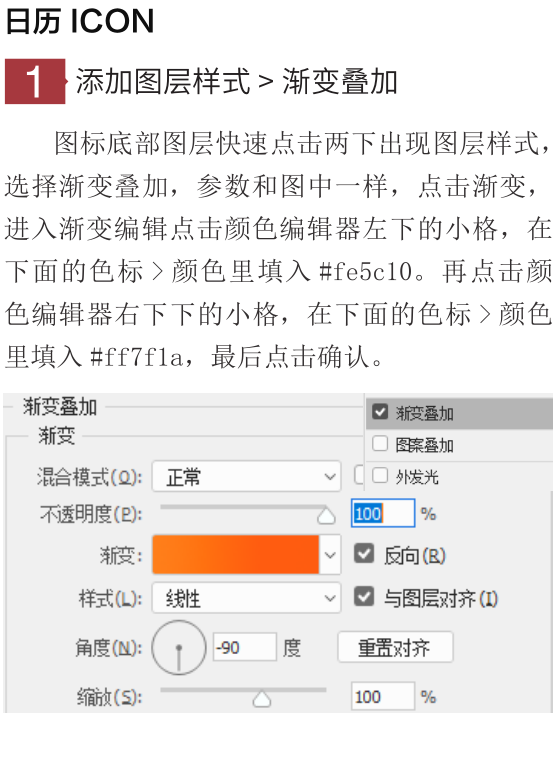
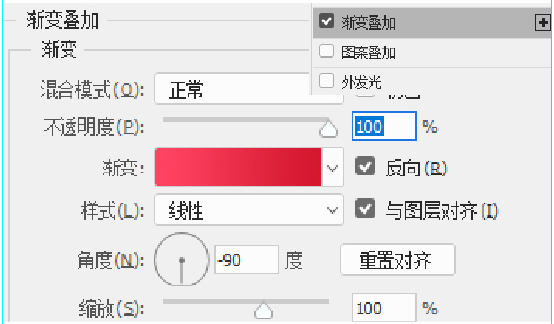
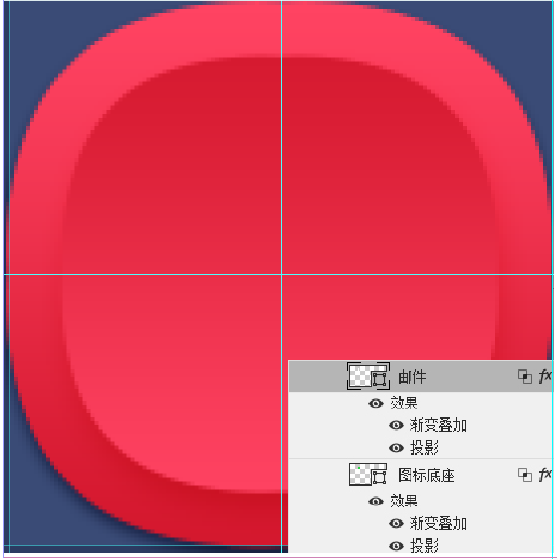
2.添加图层样式>渐变叠加
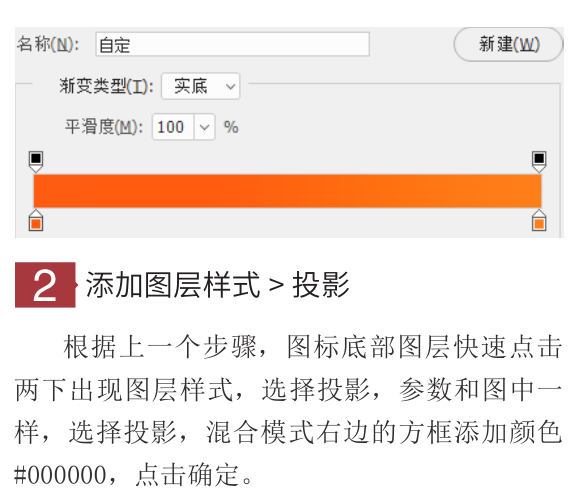
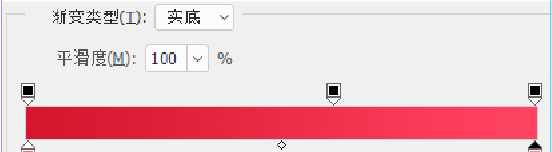
图标底部图层快速点击两下出现图层样式,选择渐变叠加,参数和图中一样,点击渐变,进入渐变编辑点击颜色编辑器左下的小格,在下面的色标>颜色里填入#d4172d。再点击颜色编辑器右下下的小格,在下面的色标>颜色里填入#ff4362,最后点击确认。


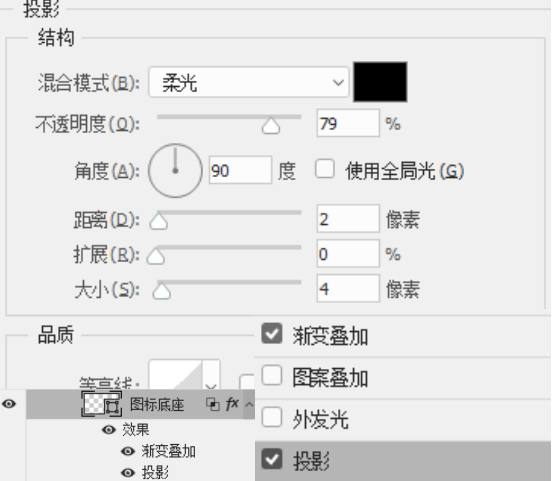
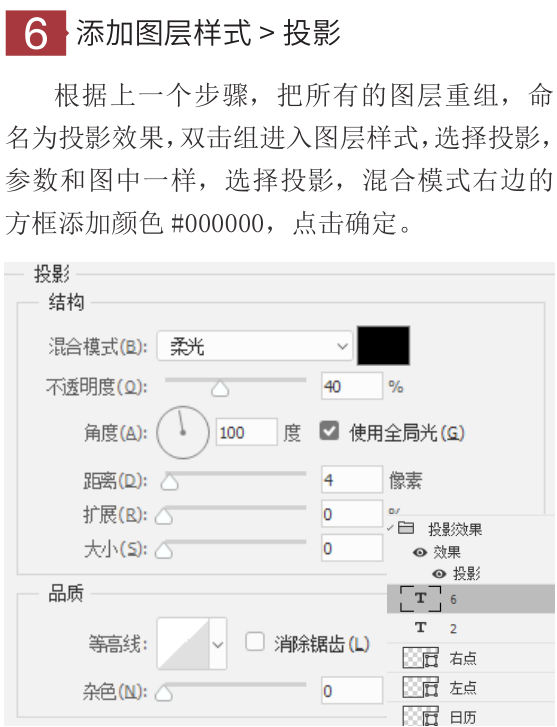
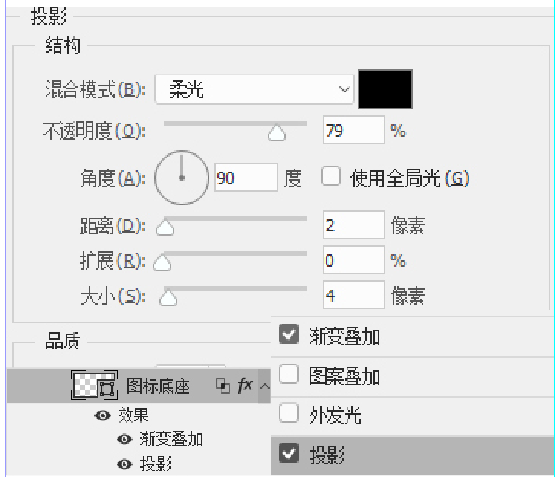
3.添加图层样式>投影
根据上一个步骤,图标底部图层快速点击两下出现图层样式,选择投影,参数和图中一样,选择投影,混合模式右边的方框添加颜色#000000,点击确定。

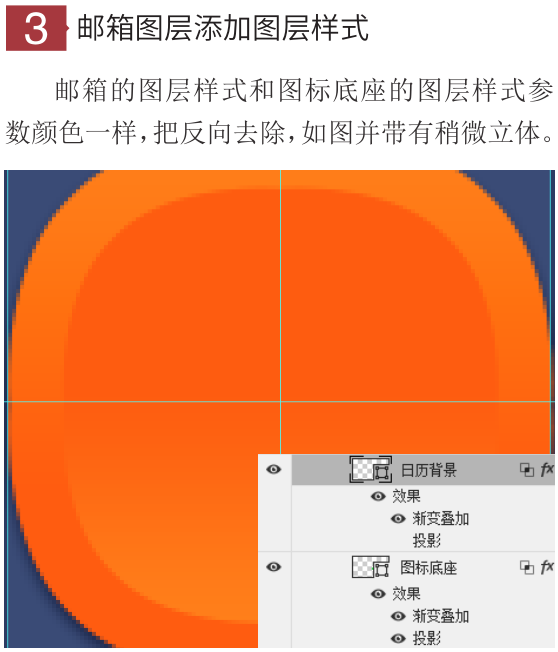
4.邮箱图层添加图层样式
邮箱的图层样式和图标底座的图层样式参数颜色一样,把反向去除,如左图并带有稍微立体。

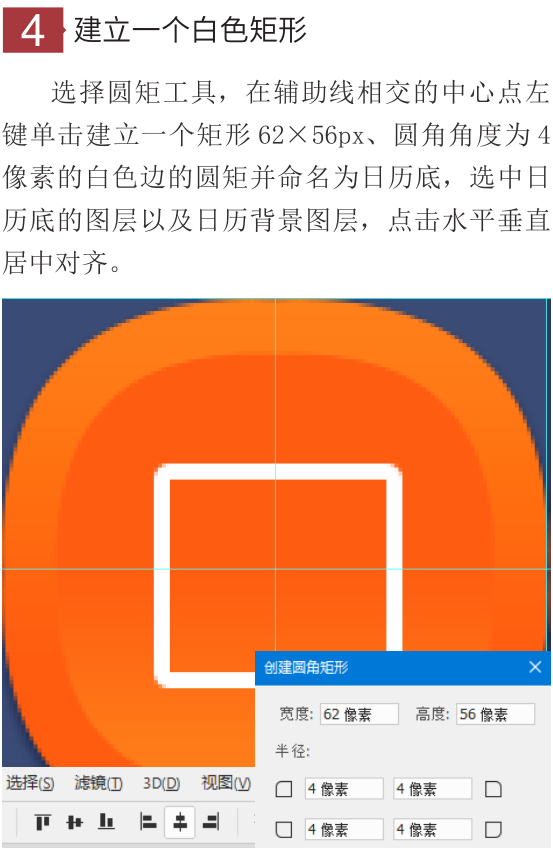
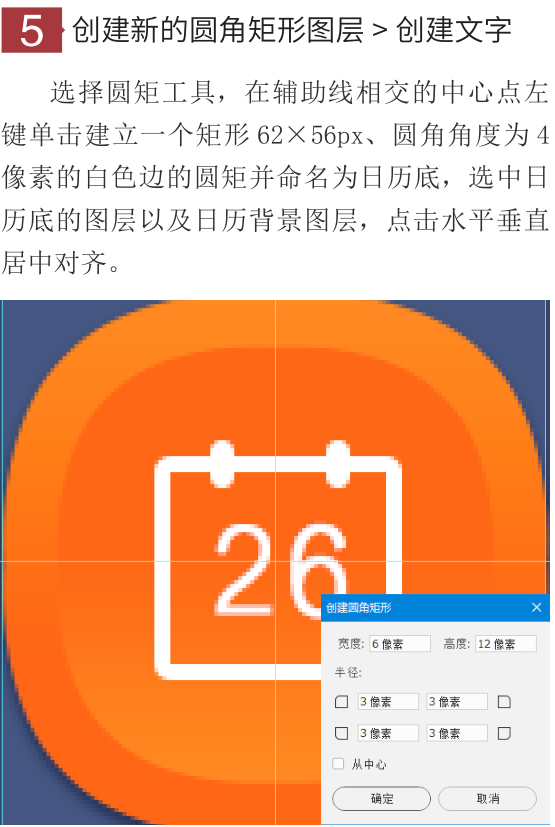
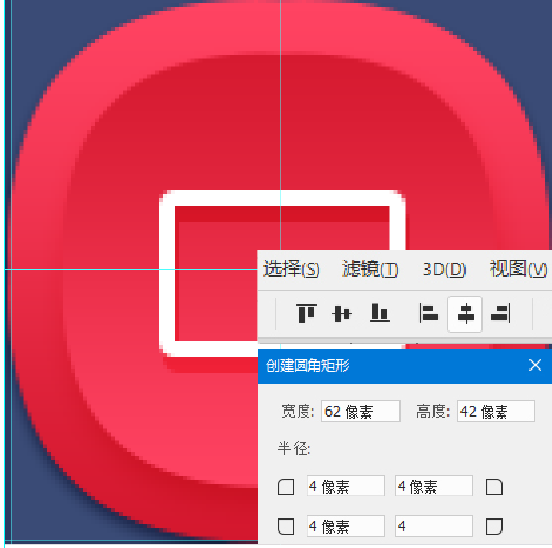
5.建立一个白色矩形
选择圆矩工具,在辅助线相交的中心点左键单击建立一个矩形62×42px、圆角角度为4像素的白色边的圆矩并命名为邮箱底,选中邮箱底的图层以及邮箱图层,点击水平垂直居中对齐。

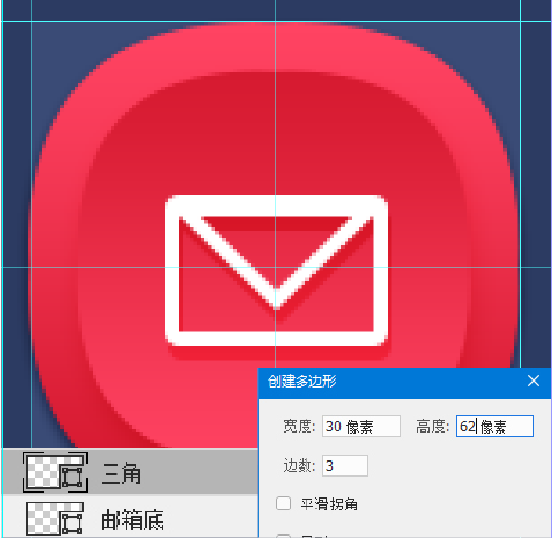
6.添加三角形
选择自定义工具,设置为30×62px、边数为3的三角形并命名为三角,描边为4像素。在按Ctrl+T调整角度跟左图效果图一致。

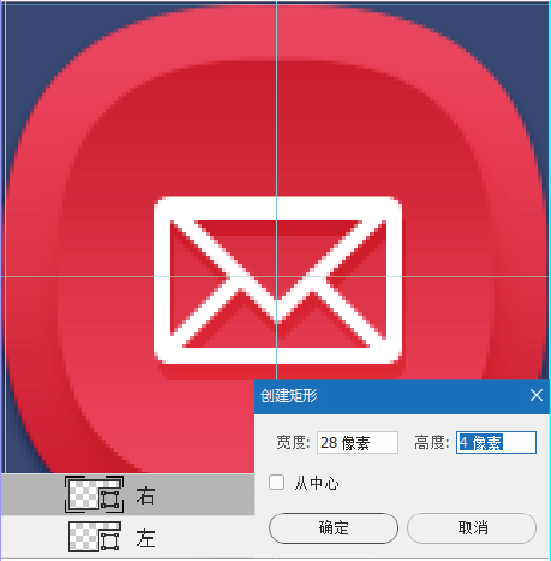
7.添加矩形
选择矩形工具,设置为28×4px,按Ctrl+T旋转左边45度命名为左,在调整位置,同理在复制一个新的图层对称一下命名为右,调整下位置。