4.2.1 扁平化图标的要点
什么是扁平化
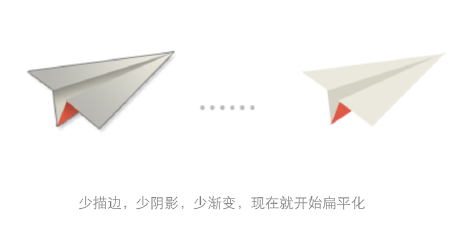
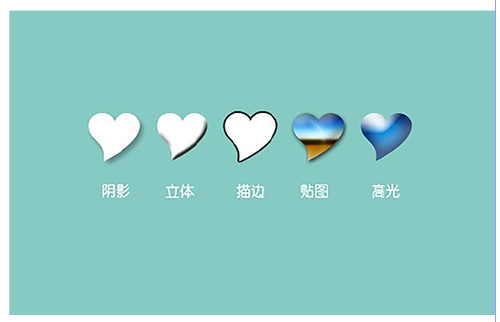
扁平化设计是一种极简主义的美术设计风格,通过简单的图形、字体和颜色的组合,来达到直观、简洁的设计目的。扁平化设计风格比较常见于传统媒体,比如杂志、公交指示牌等处。随着计算机网络技术的发展,扁平化设计风格越来越多应用于软件、网站等人机交互界面,以迎合使用者对信息快速阅读和吸收的要求。与扁平化设计风格相对的是偏向写实的拟物化设计风格。要设计出好的扁平化界面,必须抛弃所有拟物风格的技巧。我们可以通过一张图来了解拟物化设计的主要特点,把这些特点统统扔掉,就是扁平化设计的特征。

极简的元素
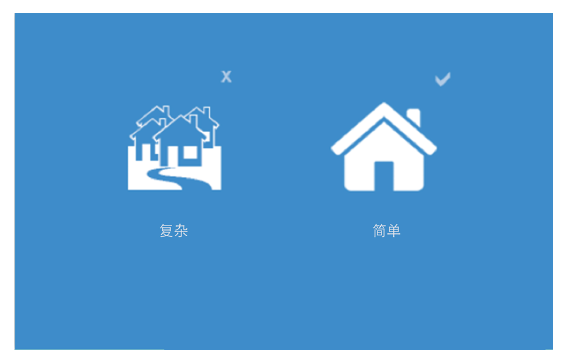
扁平化设计追求的是一切极其的简洁、简单,反对使用复杂的、不明确的元素。在设计扁平化风格界面时,特别是在图标的设计时,应该遵循极简原则。复杂的、含义模糊的元素将会造成使用者的困扰,这与扁平化设计风格直观、简洁的总原则是相违背的。只有采用足够简约的设计元素,才能达到最好的展示效果。

贴切的图标
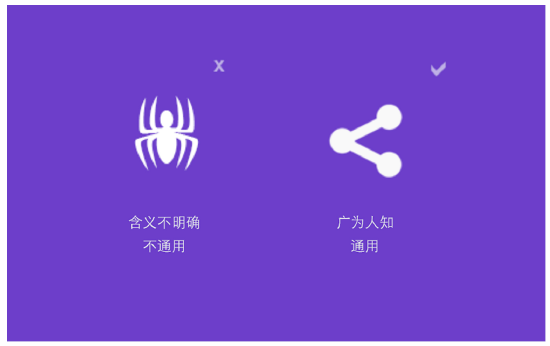
在设计图标时,必须使用与所对应功能紧密关联的图标元素,并且这个元素应是通用的、广为人知的,基本不受地域、种族、文化、语言等因素影响。绝对禁止使用一些定义模糊,寓意不清的元素,或者某些行业特有的,某些领域专用的元素。比如在下面这张图中,如果设计师要表达的是“分享”这一功能,那么显然右侧的图标更具有通用性。

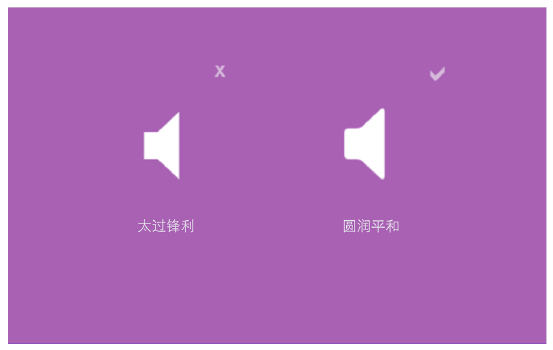
更多的圆角
在产品设计中,设计师经常会采用圆角设计,以防止在产品使用过程中对使用者造成伤害,这种人性化的设计深受使用者的欢迎。同样的道理,在用户界面设计过程中,使用一些圆角图案,不但会使设计更具亲和力,也会让使用者更容易接受设计者的设计意图。这也符合大众追求圆润、圆满的心理需求,下面的图例就可以充分表明这一情况。

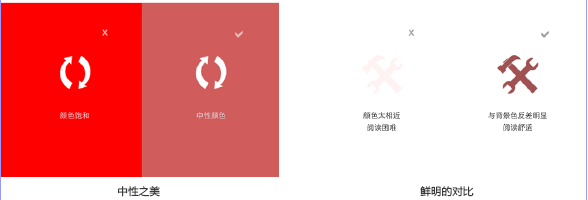
中性之美
在扁平化设计中,色彩的应用极为重要。由于抛弃了拟物化设计风格的渐变、高光等特效,只能使用纯色块来进行设计,那么在色彩的搭配和选择上就极有讲究。为了能让使用者舒适的阅读、使用设计者的作品,不造成眼睛疲劳或者其它不适感,设计师应尽量选择中性的颜色。也就是说,要避免使用饱和度过高的纯色,比如纯红、纯绿、纯蓝等颜色,因为这些颜色在展示的时候会非常刺眼,严重影响使用者的视觉体验。同样可以通过下面的图片来对比两者之间的差异。
鲜明的对比
在色彩的应用中,要注意颜色之间的对比,只有通过鲜明的颜色对比,才能迅速抓住使用者的眼球,让设计师的意图表现的更加明确。通常的技巧是,通过亮度、色温、对比色、互补色等等手段来实现颜色的对比,应尽量避免使用参数相近的颜色,这样的颜色搭配会使阅读困难,甚至会造成使用者的极度不适。可以通过下面的这张图来体会其中的奥妙。

字体的选择
在扁平化设计风格中,因为追求极致的简洁,力求最快速、最直观的表达设计者的意图,所以在字体的选择上,也是以简洁、清爽为标准。应采用通用的、笔划清晰的字体,避免使用字迹不清的字体,比如草书,特殊字体等,也应该避免使用已经不再流通的字体,比如古代甲骨文、篆体字等等(特殊用途除外)。对于中文字体来说,诸如雅黑、幼圆或者细黑等字体都是不错的选择。英文字体也是同样的道理。

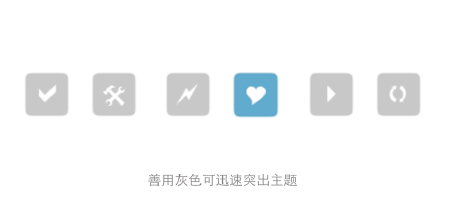
善用灰色
黑色、白色和灰色在扁平化设计中至关重要,由于采用了大量的色块,难免给用户以眼花缭乱的感觉。所以在有的时候,设计师为了突出重点,可减少色块的使用,而转由使用一种或者二种主要的颜色来突出主体,其它部门则通过灰色来表达。由于灰色与任何颜色都不冲突,所以在设计时,巧妙的使用灰色,将起到意想不到的效果。正确的使用灰色,将使主体更明确和突出,更容易被使用者接受。

拟物设计的转型
对于原有的拟物设计风格,如果要向扁平化设计转型,那么只需要将原来设计风格逐一抛弃,分别去除描边、阴影、渐变、高光等等特效,让设计回归本原,用最简洁的几何图型和最清晰的颜色来表达设计者的灵感。当然扁平化设计虽然有许多的优点,但也并不是万能药,并不是所有场合都适用扁平化设计,设计师要根据情况选择正确的设计风格,从而达到最佳的设计效果。