4.1主题图标设计
主题图标其特点类似Windows的主题功能,使手机用户通过下载某个自己喜欢的手机主题程序就可以一次设定好相应的待机图片、屏幕保护程序、铃声以及操作界面和图标等内容,使用户可以更快捷方便的将自己心爱的手机实现个性化。根据主题的不同,用户在使用手机时感觉身历其境,不再只是面对一成不变手机操作界面、图片和色彩。
4.1.1 图标尺寸大小
APP的图标(ICON)不仅指的是应用程序的启动图标,还包括菜单栏、状态栏和切换导航栏等位置出现的其他标示性图标,所以ICON是指这些图标的集合。
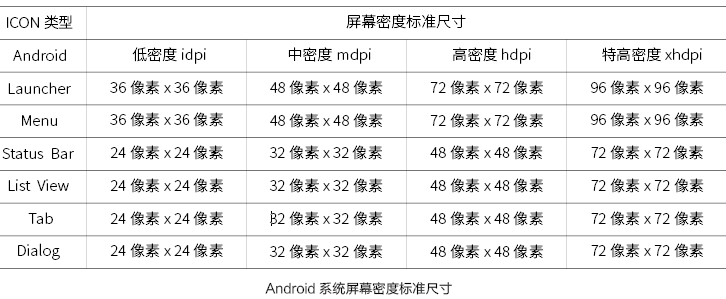
ICON也受屏幕密度的制约,屏幕密度氛围idpi(低)、mdpi(中等)、hdpi(高)、xhdpi(特高)4种。Android系统屏幕密度标准尺寸。

注:Launche为程序主界面、启动图标;Menu为菜单;Status Bar为状态栏;List View为列表显示;Tab为切换、标签;Dialog为对话框。
iphone的屏幕密度默认为mdpi,没有Android分的那么详细,是按照手机、设备版本的类型进行划分。

所以对于设计来说,标准规范制图极为重要,也要熟记这些数据准则。对于以后从事设计的同学来说是必然很有帮助的。当然这并不是一尘不变的是根据时代的进步以及手机的发展而定了,要实时关注设计网站(站酷、花瓣等)了解UI发展趋势。
4.1.2 图标设计的格式
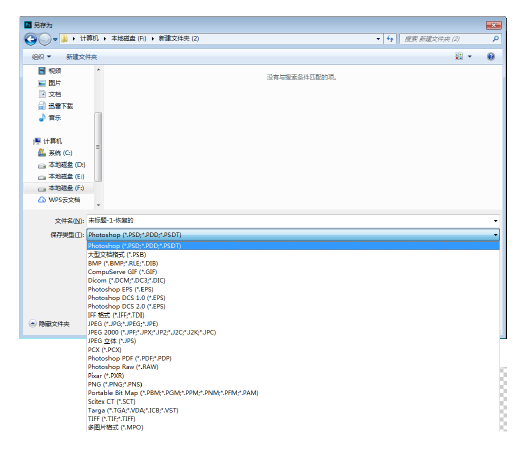
文件格式决定了图像数据的存储方式、压缩方法,支持什么样的Photoshop功能,以及文件是否与一些应用程序兼容。使用“存储”“存储为”命令保存图像时,可以在打开的对话框中选择文件的保存格式。
对图标格式的选择,应该将实际情况纳入到考虑范围中。如果要保持图片色泽质量饱和度等,而且不需要进行透明背景处理时,JPG(JPEG)是最好的选择;就可以选择PNG格式。如果不要求背景透明和图片质量的情况下,可以选择GIF格式,GIF格式占空间是最小的。

JPEG格式
JPEG格式采取的是一种有损压缩的存储方式,压缩效果较好,不过一旦将压缩品质的数值设定比较大时,就会失掉图像的一些细节,这款文件格式是联合图像专家组开发的。该格式还支持CMYK、RGB以及灰度模式,但不支持Alpha通道。
PNG格式
该格式是被作为GIF的无专利替代品而开发的,它可以用于存储无损压缩图像以及在Web上显示的图像。与GIF不同,它可以支持244位的图像并能产生没有锯齿状的透明的背景度,但是该格式却与一些早期的游览器不相兼容(即有些早期游览器不支持此种格式的图像)。
GIF格式
GIF是基于在网络上传输图像而创建的文件格式,它支持透明背景和动画,被广泛的应用于网页制作,可存储连续帧画面。
4.1.3 如何设计一组图标
准备工作
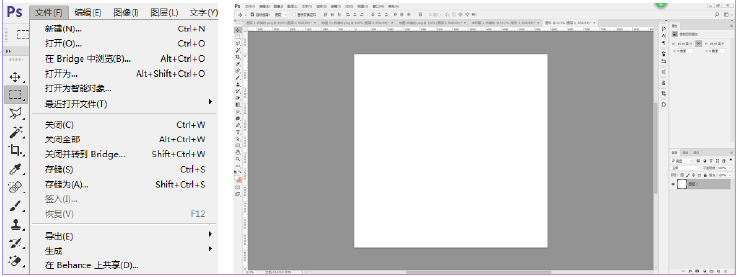
在制作图标之前,我们需要做好准备工具,打开Photoshop软件,执行“新建”命令,新建一个50cm×50cm、300像素分辨率的文档。

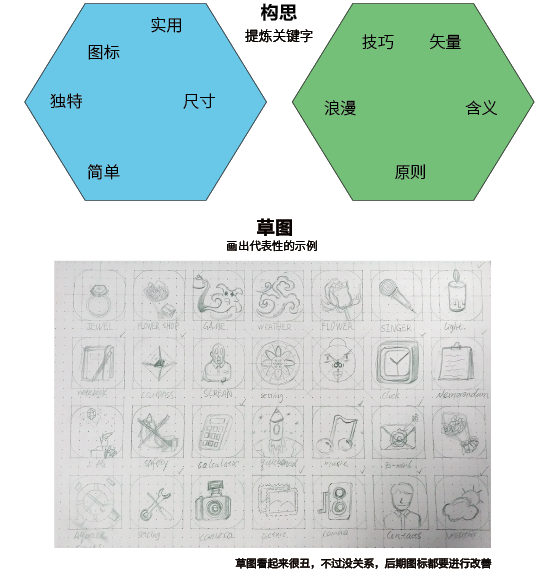
构思、草图
现在我们抛开计算机,闭上眼睛思考,在脑子里行成一个构思,确定想法后,就开始动手绘画,用笔快速将创意呈现纸上,先大致画一部分有代表性的事例,避免灵感丢失。

辅助背景
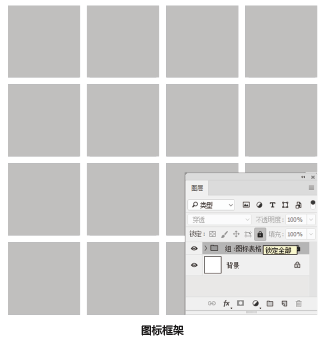
绘制图标限制,统一视觉大小。使用矩形选框工具,绘制8cm×8cm大小的正方形选区,填充灰色,按住Alt键移动并进行复制,水平方向复制3个副本,垂直方向可将第一排4个正方形全部选中,按住Alt键进行移动复制,复制3次,最终得到垂直和水平方向共16个正方形,得到辅助背景。
为了避免背景干扰,为其填充较淡的颜色。
绘制完成后,新建组,将其拖入到组:图标表格中,进行锁定。


辅助背景制作
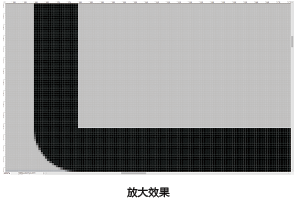
在辅助背景上绘制基本形,将其放大,可以观察到像素点。
灰色背景辅助的定界框,此处为常用的8cm×8cm,用眼睛衡量,注意视觉均衡,比如尺寸一致的情况下,矩形会显得偏大。
按Ctrl++组合键,将画布放大到1200%,注意调节不要太猛,这样就看到了像素点和网格粗线了。
消除锯齿通常是为了清晰,而不是锐利,不要为了消失而消失,我们需要保留一些杂边,通常才能平滑。


创作过程
一切准备就绪,现在就开始创作!好些同学创作的时候,画完一个就缺少灵感了,那就试试举一反三的方法。


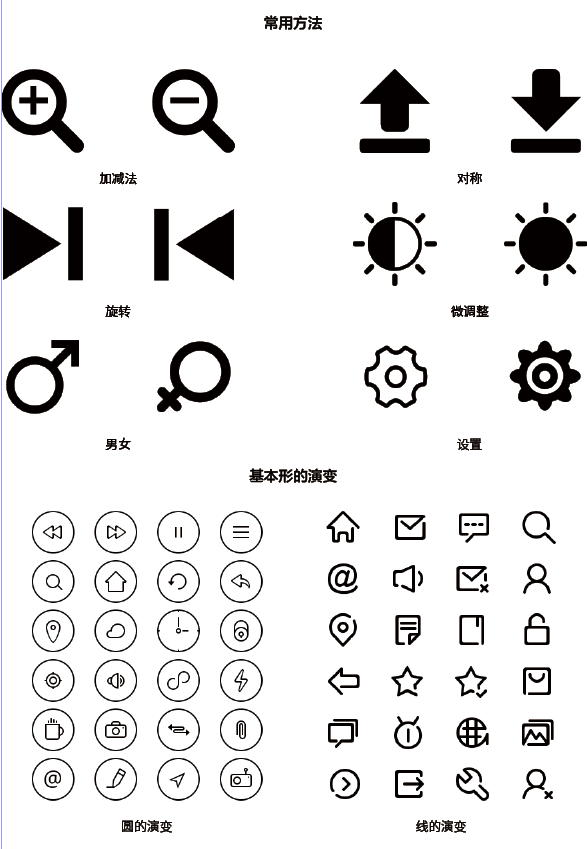
常用方法——变形
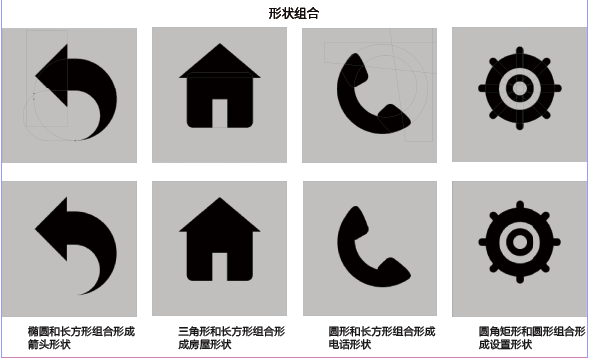
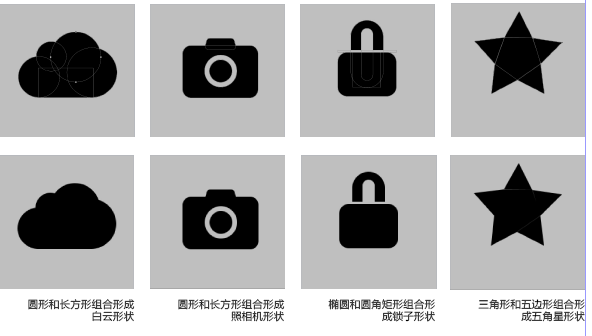
创作图标的时候,最常使用的方法就是变形,可以将其他基本形状进行组合,自由发挥,遵循“整体到局部”的原则,先造型在修饰细节。


成品临摹
这是一套简单线性图标,让同学们练习临摹,整套练习临摹完后,加上背景完成设计。

4.1.4 设计思路:设计图标的三个阶段
平常看到那些大师们的ICON,我们总是惊讶不已。作为初学者的我们,当被要求或者想要做一个ICON的时候,却不知道如何下手,从而导致时间在各种无意义的杂乱思考和“寻找素材”中被白白消耗掉。
在这里,我结合大神指导以及自己的经历,总结一套流程和大家一起分享:初学者怎么样才能完成一个ICON设计?
确定题材
在进行ICON制作之前,我们要先想一些必要问题的答案:为什么要设计这个ICON?这个设计的需求是什么?什么题材才能满足这些需求?这个题材能做到很好的表达么?等等问题。而这些问题有的可能暂时还没有答案,不要着急,我们可以带着问题去看一些优秀的作品,在别人的成果中得到启发,有时候灵感就是这样才产生的。激发灵感还有一个方法就是随手画草图。
我们在想过之后,在脑海中确定要画什么,还要考虑一些像做一套图标时间是不是允许,某个题材细节是不是太复杂导致无法完成等客观条件,我们可以选择几个题材作为备选方案。
确定表现风格
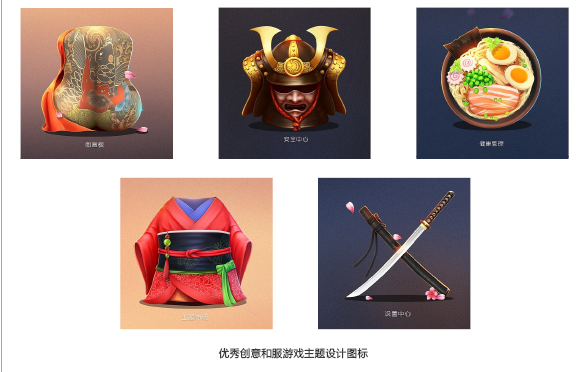
物体的展现形式是什么?单个物体还是物体组合?色彩如何搭配才能突出主题?趣味性如何展现?以上这些问题我们在表现风格的时候都要一一考虑到,同事还需要考虑的是,根据现在ICON设计的流行趋势来选择写实风格或者扁平风格,根据所要表达的主题选择材质等问题。
通过上述的问题,我们可以发现,确定题材和确定风格的过程是互相影响,相互交织进行。我们要把握住这两点,然后大量地观看优秀的ICON设计作品和打草稿,从别人的设计中吸收别人作品所表达的信息,让我们知道什么事好的作品,好的作品是怎么组成的。

具体实现
确定了题材和表现风格之后,我们就开始进入实战操作了。现在需要考虑的问题是怎么实现题材和风格,选择什么技巧工具和方法。
很多同学们,在具体实现这个步骤的时候,不知道怎么实现某种材质,也不知道怎么制作某种高光或者游戏效果的图标。在这里我介绍几个方法。
(1)临摹
创造是从临摹开始的。我们临摹的时候,要选择最好作品来临摹。这虽然可能有些难度,但是临摹好作品比临摹水平一般的作品出来的效果要好很多。
需要强调的是,我们在临摹之前要仔细地观察分析,观察光源的位置、颜色分布以及ICON的层次等。这样比直接上手的效率要高得多。
(2)找PSD文件学习
分析大神们的PSD文件,看他们是怎么用图层样式来实现皮纸质感、制作高光,以及耐心地堆叠细节的。



