完成音乐列表的传值
上一节
下一节
任务4.7 音乐列表——完成音乐列表的传值
| 任务名称 | 音乐列表——完成音乐列表的传值 | 任务编号 | 3.1 |
| 任务功能 | 本任务要完成“五四”青年节微信小程序音乐列表中音乐列表——完成音乐列表的传值。
| ||
| 开发者 | 时间安排 | 80分钟 | |
| 新知学习 | |||
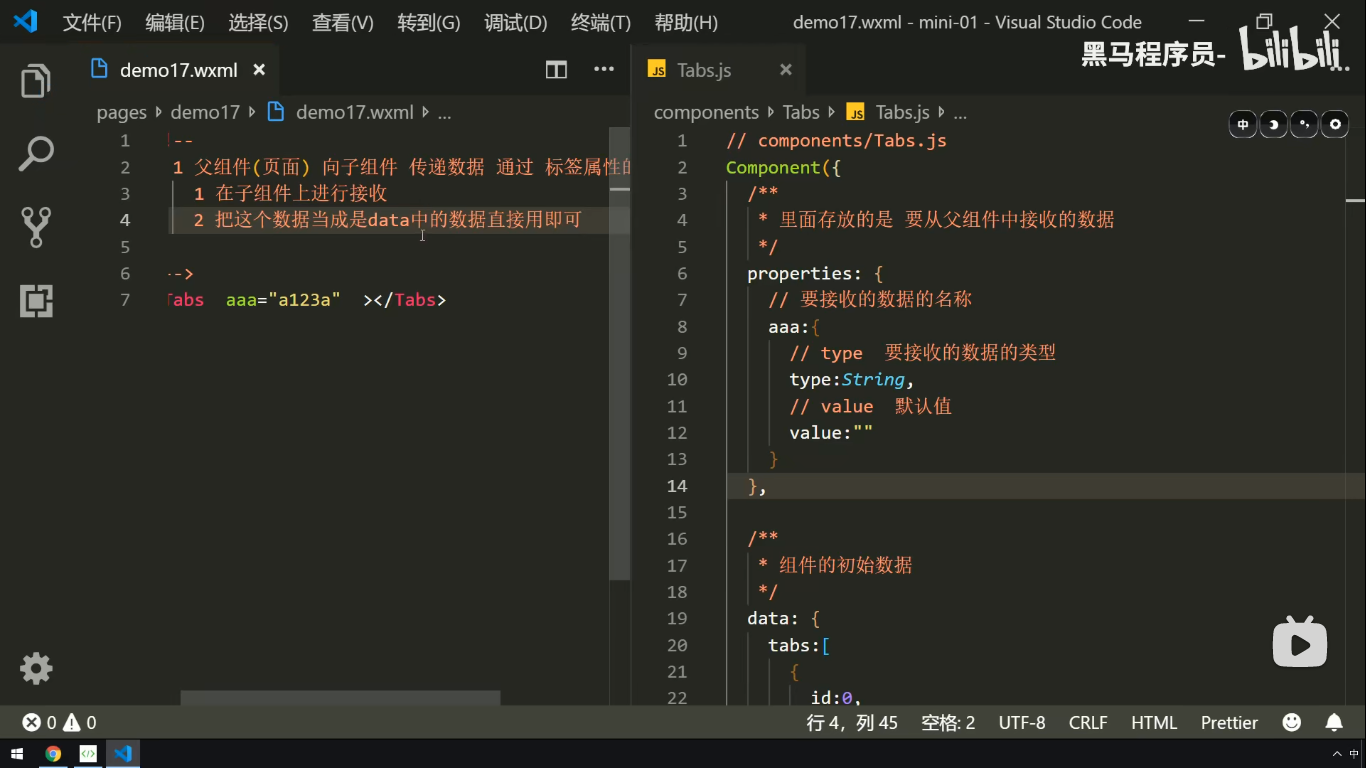
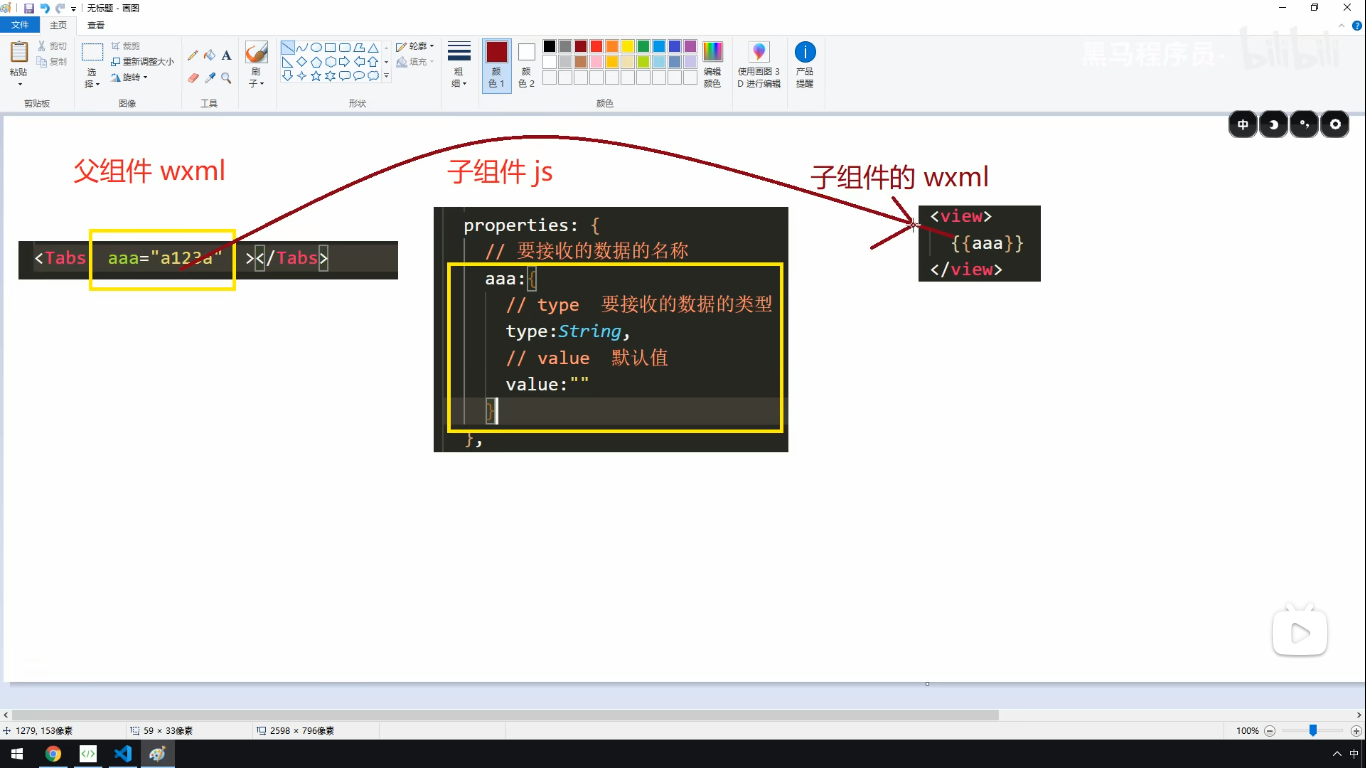
| 开发准备 | 1、自定义组件父向子传递数据 | ||
| 合作探究 |
之后就可以当做自定义组件的内部数据来使用了。 数据传递逻辑如下
| ||
| 小试牛刀 | |||
| 其他 | |||
| 任务制作 | |||
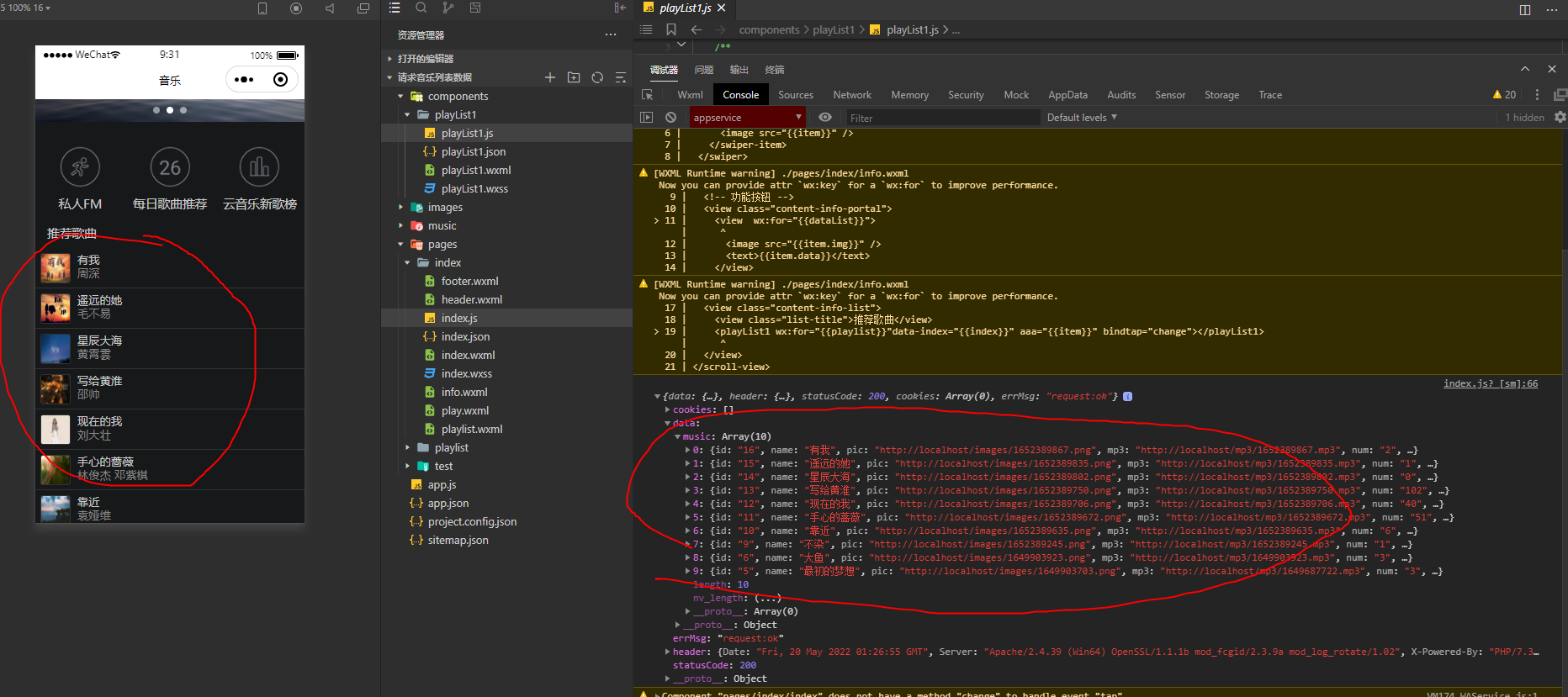
| 大展身手 | 1、任务分析,请根据之前所学,完成自定义列表传值的步骤是什么 2、讲从网络请求到的数据传值到音乐列表中 其中pic 存放图片路径 name存放着歌曲名字 singer存放着歌手名字 mp3 存放在音乐路径
| ||
| 评价总结 | 请将代码和效果截图上传 | ||
| 总结反思 | |||