
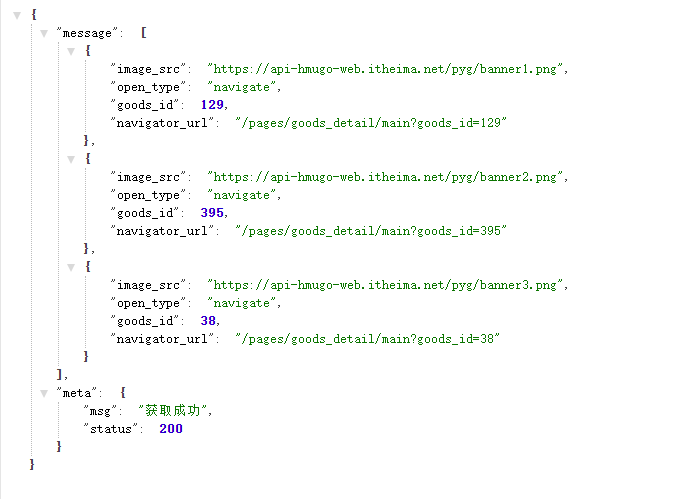
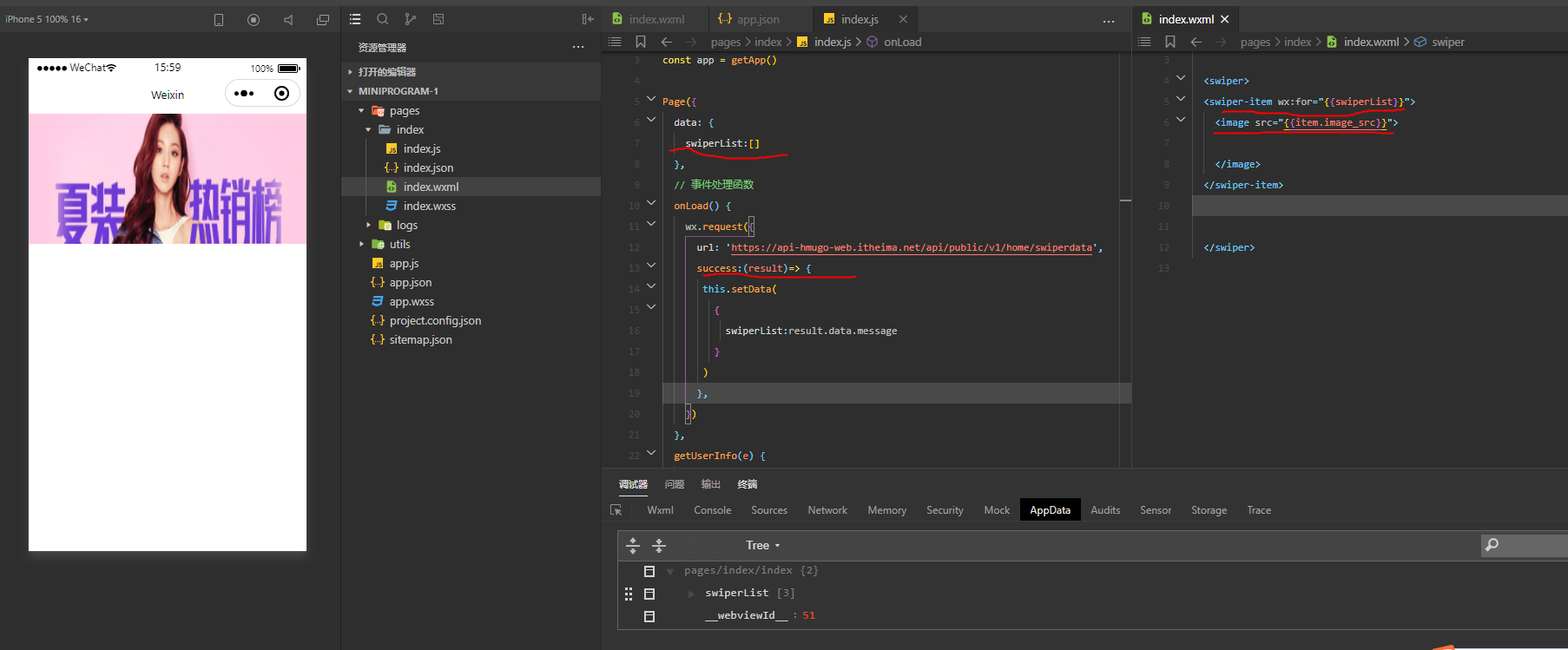
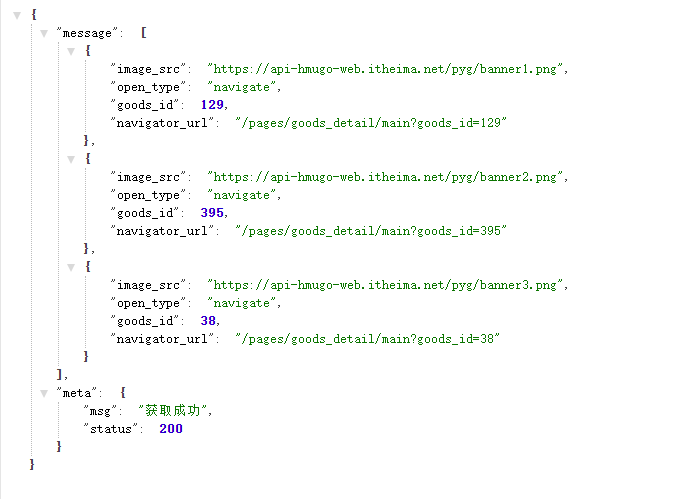
步骤二:在微信小程序的页面的js文件中的onload方法中使用wx.request请求网络资源,资源请求成功后,调用回调函数,将从网络链接中请求成功的数据用console.log 打印在控制台,并观察需要用到的图片资源存放在哪里。
步骤三:在页面文件的js文件中data中,定义一个swiperList数组用来存放从网络请求的资源,并在wx.request中的成功后的回调函数中完成对swiperList的赋值,
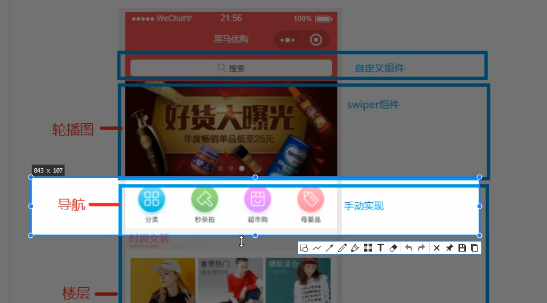
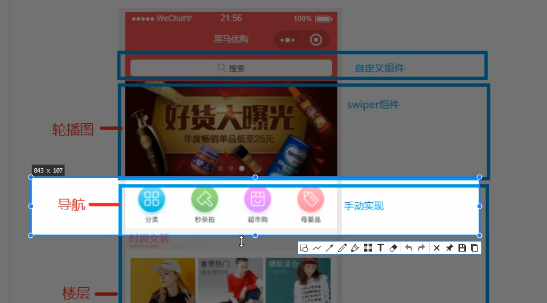
步骤四:在页面文件的wxml文件中完成对swiperList的绑定,把轮播图完成。
拓展任务:完成导航栏的制作

导航栏数据的接口文档如下
请求URL:
请求方式:
参数: 无
返回示例
{
"message": [
{
"name": "分类",
"image_src": "https://api-hmugo-web.itheima.net/pyg/icon_index_nav_4@2x.png",
"open_type": "switchTab",
"navigator_url": "/pages/category/index"
},
{
"name": "秒杀拍",
"image_src": "https://api-hmugo-web.itheima.net/pyg/icon_index_nav_3@2x.png"
},
{
"name": "超市购",
"image_src": "https://api-hmugo-web.itheima.net/pyg/icon_index_nav_2@2x.png"
},
{
"name": "母婴品",
"image_src": "https://api-hmugo-web.itheima.net/pyg/icon_index_nav_1@2x.png"
}
],
"meta": {
"msg": "获取成功",
"status": 200
}
}